どうも、ラングです。
無料WordPressテーマ「Cocoon」の設定調整してる中で、問い合わせフォームの設置項目が無いことに気づいた。ユーザーさんが何か問い合わせをしたくとも、管理人に連絡手段が無い状態ってのは、ちょっと不便だよね。
また、調査をしていた際に、Googleアドセンスの申請において、必須コンテンツというわけじゃないが、設置しておいた方が良いみたいだ。
ゆえに今回は、Cocoonへ問い合わせフォームを設置する方法を、あるプラグインを使って簡単に紹介してみようと思う。

Cocoonの問い合わせフォーム設置方法
- WordPressにログイン
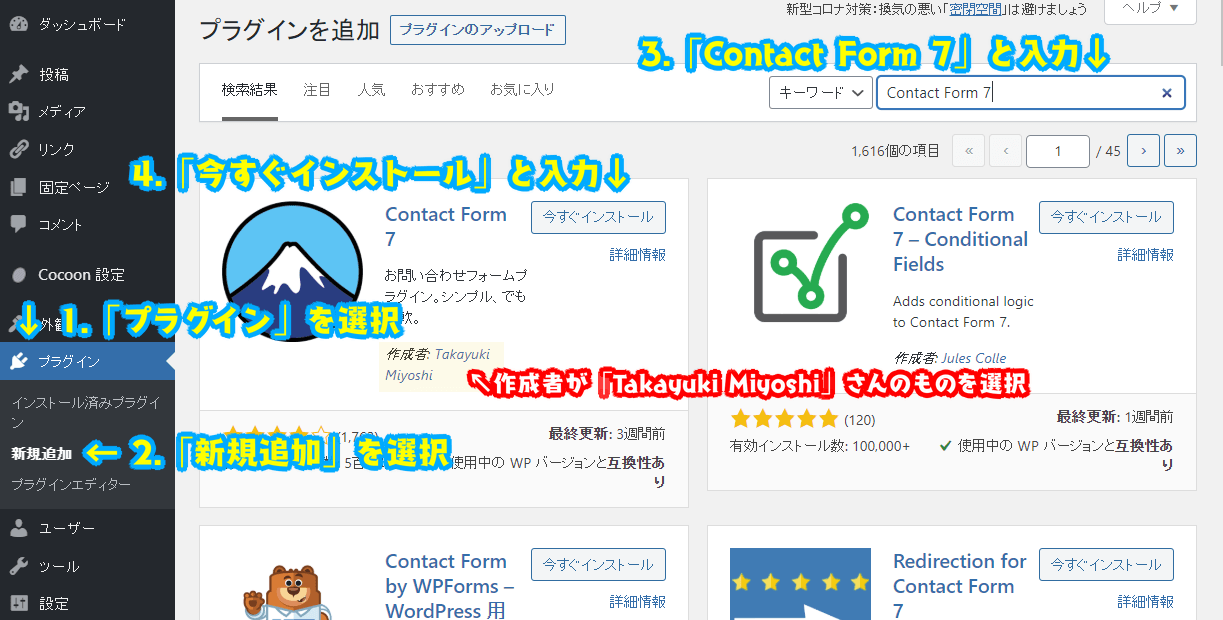
- 左メニューの「プラグイン」を選択
- 上部の「新規追加」をクリック
- 検索窓に「Contact Form 7」と入力
- 「Contact Form 7」を今すぐインストール
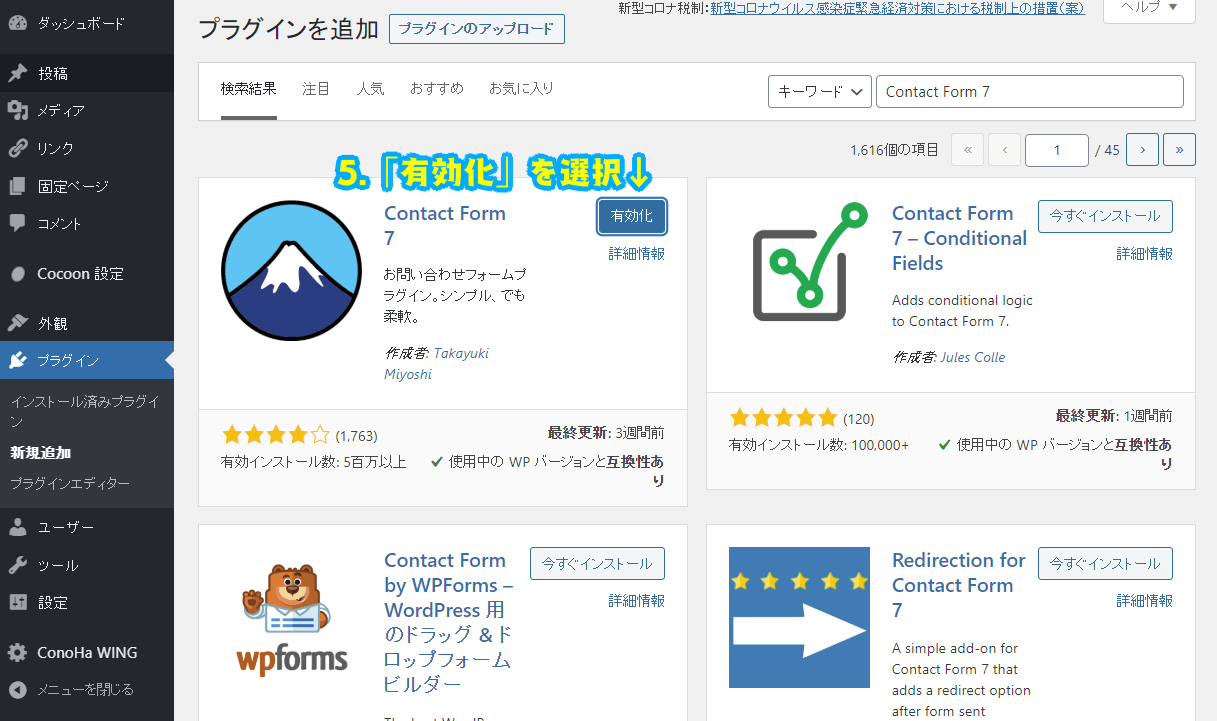
- 「有効化」を選択
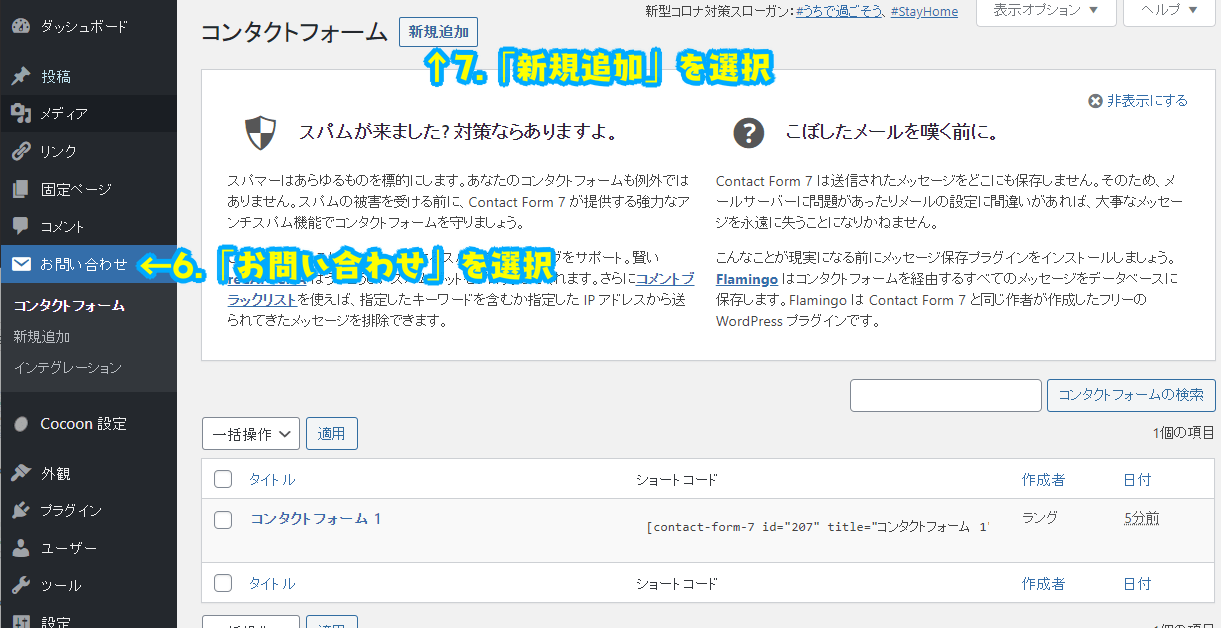
- 左メニュー「お問い合わせ」→「新規追加」を選択
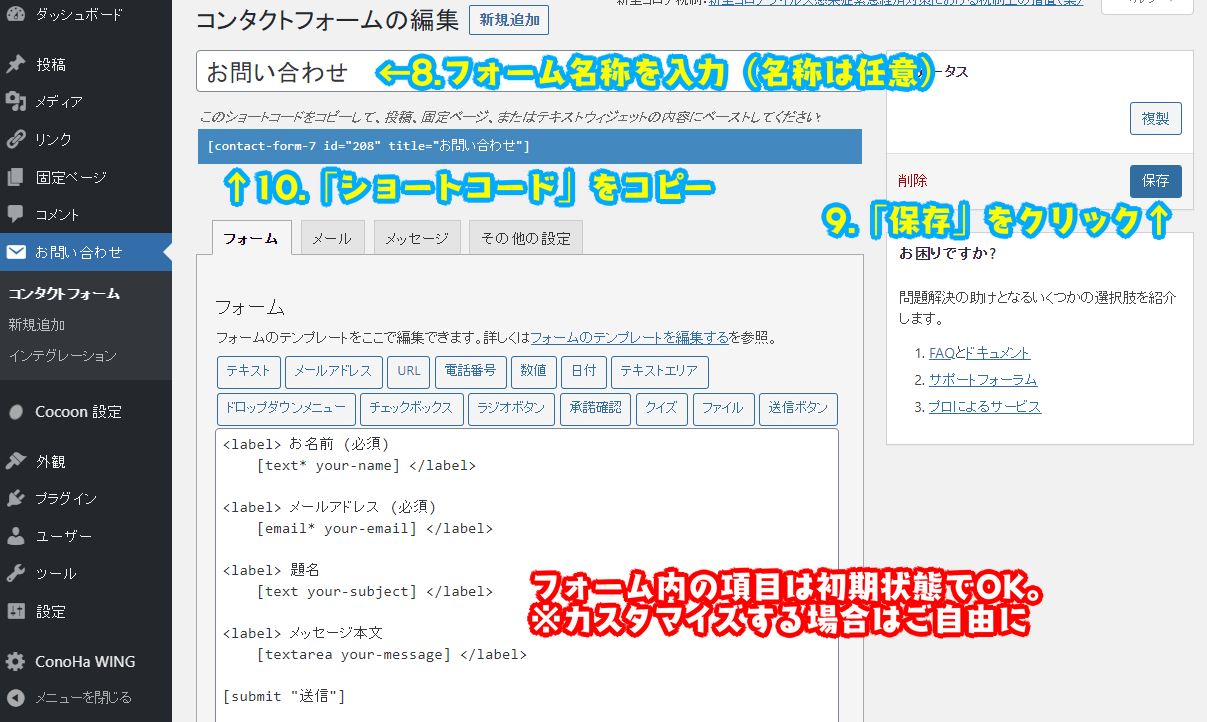
- 問い合わせフォームのタイトル名をつける
- 右側にある「保存」をクリック
- ショートコードをコピーする
- 問い合わせフォーム用の固定ページを作る
- 本文内にショートコードを貼り付けて保存する
プラグイン「Contact Form 7」のインストール

最初に左メニューから「プラグイン」内の「新規追加」を選択する。
次に右上の検索窓に「Contact Form 7」と入力すると、関連プラグインが出てくる。作成者が Takayuki Miyoshi となっているプラグインの「今すぐインストール」をクリックしよう。
「Contact Form 7」の有効化

インストールが終わると、ボタンが「有効化」と切り替わる。
こちらもクリックしよう。
問い合わせフォーム用のショートコード取得

画面が切り替わったら、左メニューの「お問い合わせ」を選択し、
コンタクトフォーム画面上部の「新規追加」をクリックする。

コンタクトフォーム編集画面に切り替わったら、フォーム名称をつけよう。
(名称は任意、分かりやすいほうが良いかと思う)
つけたら右側の「保存」をクリックすると、ショートコードが出力される。
ショートコードをコピーしよう。
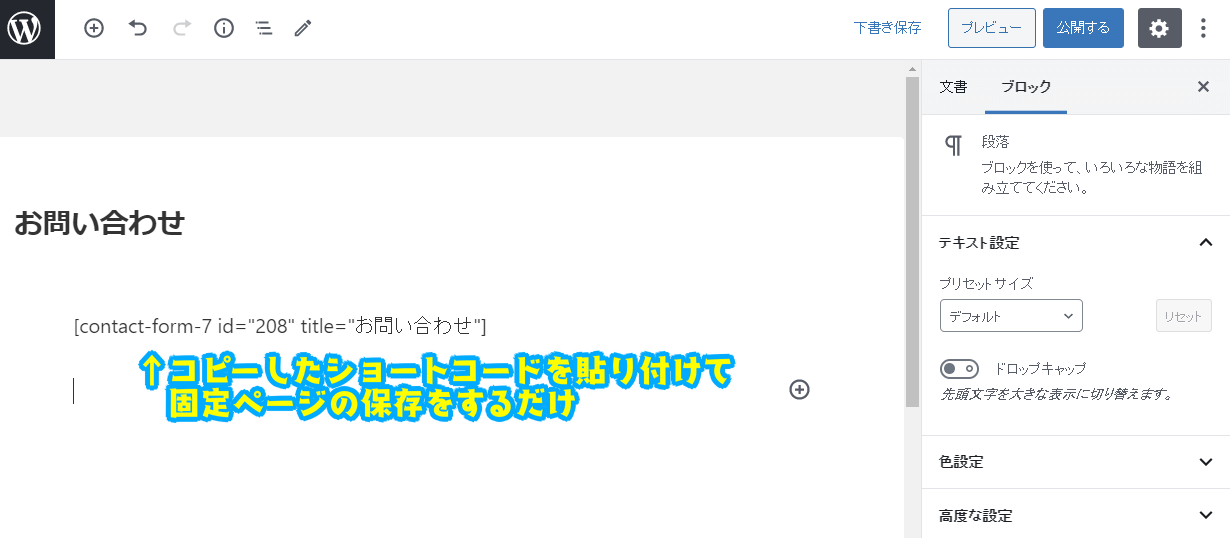
問い合わせページの作成(固定ページ)

後は、問い合わせ用の固定ページを作成し、本文内にコピーしたショートコードを貼り付けて、保存するだけ。これで設定は完了となる。
ちなみに。
問い合わせページは、検索エンジンにインデックスさせる意味がほぼなく、むしろ評価の低いページとみなされる可能性があるので、SEO設定項目で「noindex、nofollow」のチェックをつけておこう。
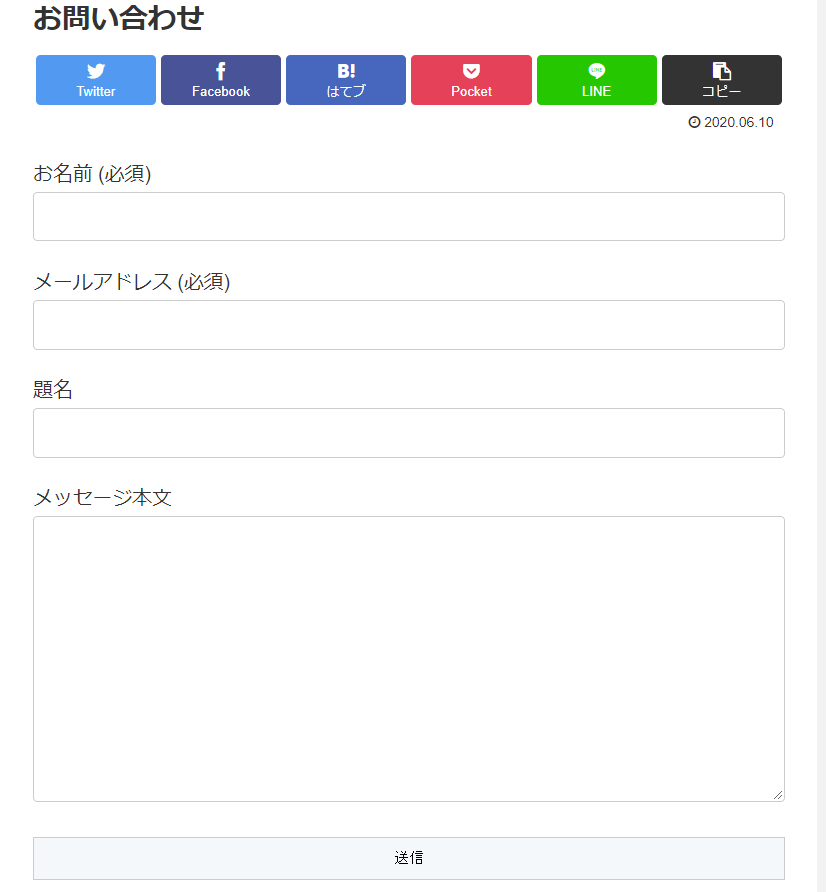
問い合わせフォームの完成

上記のようなフォームが出来ていれば、
問い合わせフォームの設置は無事完了となる。
プラグイン様々ではあるが、簡単な項目設定だけで設置できるのは嬉しい。
細かい項目はいじりながらまた確認してみるとしよう。







