どうも、ラングです。
今回は、無料WordPressテーマ「Cocoon」にて、
検索パフォーマンス管理ツール
「Google Search Console」の設定を行ってみようと思う。
この記事では、Cocoonの機能設定を用いる
「URLプレフィックス」方式の手順を紹介。
ちなみに。俺のブログ類は、個別計測する必要性が無いので、「ドメインプロパティ」で設定しております。
プロパティ設定による違い
最初に「プロパティ設定」について書いておく。
プロパティ設定は、サーチコンソール設定の一番最初に行うんだけど、
以下の2種類が存在する。
URLプレフィックス
従来からあるプロパティで、入力されたアドレス単位での計測となる。
例えば、wwwの有無、http・httpsの違いなどは、
ドメインプロパティと異なり、一緒に計測されない。
区分けしたい場合には役立つけど、
httpsへの移行時や、URLの固定化が不完全だと計測できない値が出てしまう。
全部計測したいなら、複数パターンのプロパティを登録しないといけないね。
その代わり、サーバー設定不要で簡単に設定できる。
ドメインプロパティ
2019年から実施可能になった、新しいプロパティ方式。
メインドメインを対象とし、派生先URLパターンを含めて一括管理が可能。
wwwの有無、http・httpsの違い、サブドメインなどは、
派生先URLとみなされ、全て1つのプロパティで計測対象となる。
別々の計測にする必要がなければ、計測データを一元管理できるので把握が楽になる。
代わりにサーバーでのTXT設定が必要なので、やや知識を要するね。
URLプレフィックスでの設定
最初に設置が楽な「URLプレフィックス」を使った手順を説明する。
ちなみにGoogleアナリティクス設定済みアカウントなら、あっという間に設定が完了する。
- Googleサーチコンソールへログイン
※未登録の場合は③へ - 「+プロパティを追加」を選択
- URLプレフィックスを選択し、対象URLを入力
※アナリティクス設定済みならこれで完了 - 所有権の確認画面で「HTMLタグ」を選択
- メタタグ内のContent属性部分をコピー
└ 一旦画面はそのままに - WordPressで「Cocoon設定」を選択
- タブメニュー「アクセス・解析」を選択
- コピーしたContent属性を貼り付け
- 最下部の「変更をまとめて保存」をクリック
- ⑤の画面(サーチコンソール)に戻って「完了」をクリック
Googleサーチコンソールへログイン
最初に、Googleサーチコンソールへログインする。
※サーチコンソール未登録の方は
「プレフィックス設定」まで飛ばす。
プロパティを追加

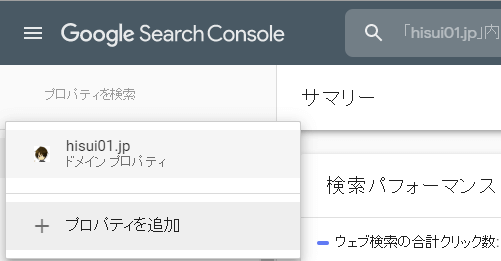
サーチコンソールロゴ下、ドメインをクリックし、
「+ プロパティを追加」を選択する。
プレフィックス設定

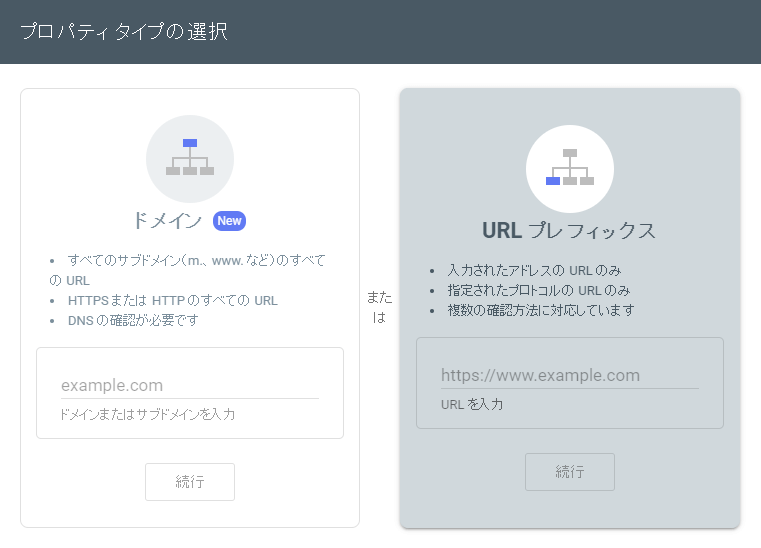
「URLプレフィックス」の方を選択し、
URL入力枠に対象のサイト・ブログURLを入力して「続行」をクリック。
ちなみに。
・Googleアナリティクスに登録済みのURL
・同一のGoogleアカウント
上記2点を満たしていると、この時点でサーチコンソールの登録が完了する。
Googleアナリティクスも使う予定があるなら、以下の記事で解説してるので、
先に登録してしまったほうが楽だろう。
所有権の確認

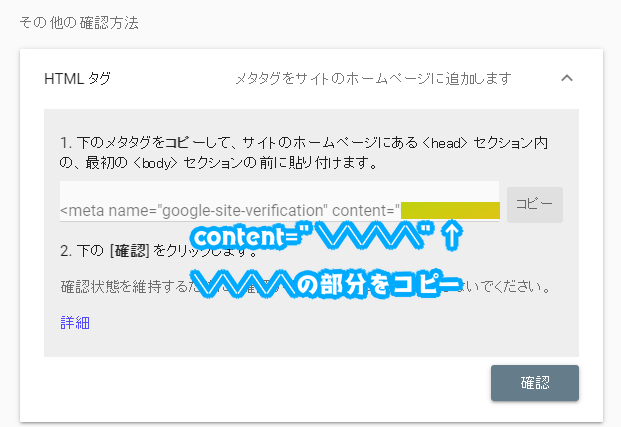
所有権の確認画面では、
少し下のメニューリストにある「HTMLタグ」を選択。
コード横の「コピー」ボタンを押して、
一回メモ帳などに貼り付けする。
そしてコード内にある、content="~~~"の箇所にて、
””(ダブルクオーテーション)で囲まれた部分のみをコピーしよう。
また、このHTML画面は一旦そのままにしておく。
WordPressの「Cocoon設定」

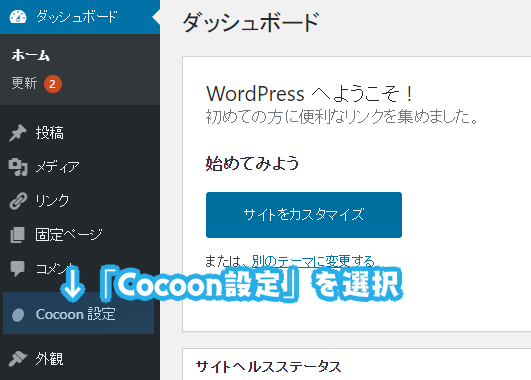
WordPress管理画面にログインし、
左メニューの「Cocoon」設定を選択する。
アクセス解析・設定を選択

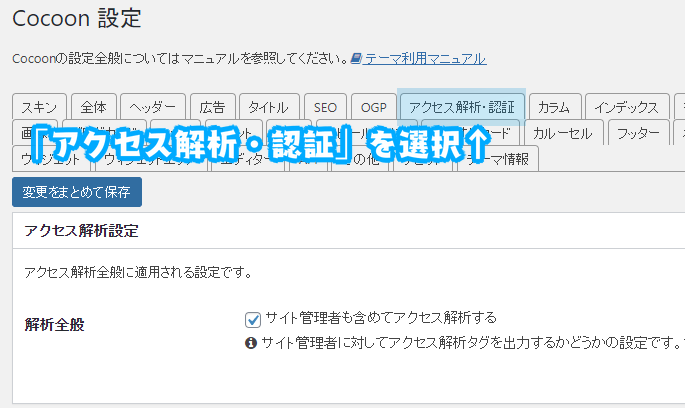
Cocoon設定画面に入ったら、
タブメニューにある「アクセス解析・認証」を選択。
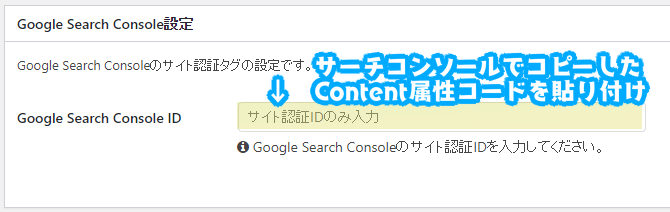
Google Search Console 設定

少し下方にある、「Google Search Console設定」のID枠に、
サーチコンソールでコピーしたContent属性コードを貼り付けする。
その後、最下部にある「変更をまとめて保存」をクリック。
これでWordPress側の設定はOK。
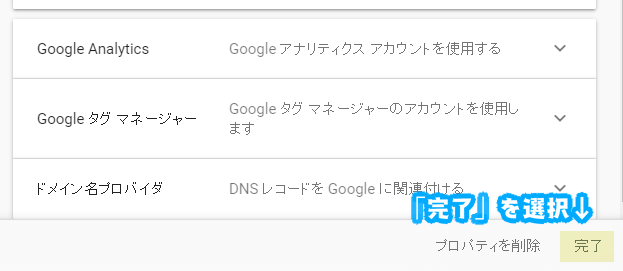
サーチコンソールに戻って設定を完了させる

最後に、再びサーチコンソール(先程保留しておいた)画面に戻る。
右下の「完了」をクリックすると、
設定に問題がなければ「所有権の確認」が完了し、
サーチコンソールに対象サイトのプロパティが追加される。
以降、インデックス促進にも使える「URL検査」や
アクセスデータを元にした「検索アナリティクス」機能などが利用可能となる。
Google的にはドメインプロパティ推奨
Cocoon設定のサーチコンソール設定機能は、
サーバーのDNSレコードを介さない「URLプレフィックス」方式なので、
簡単設定で導入できるのが楽。
ただ、ウェブマスター公式ブログでは、
可能な限り「ドメインプロパティ」を使用することを推奨している。
http→httpsに変える際に、計測データが引き継げないのもあるし、
やり方が理解できて、かつURLプレフィックスにする必然性がないなら、
最初から「ドメインプロパティ」にしておいた方が良いと思われる。
個別計測が必要そうな大手ポータルサイトや、ホームページ・ブログの切り分けなど、用途によっては「URLプレフィックス」が有用なんだけどね。これは個々人の判断によるかなぁ。