どうも、ラングです。
実験がてら、雑記ブログを「Cocoon」テーマで開設したんだけど、
初期状態のまま、Twitterにリンク貼り付けてツイートしてみたんだが…
特になんの設定もせずに、大きなサマリー画像のTwitterカードで投稿できた。
一応安心なんだけど、どこで設定されてるのか気になったので…
確認がてらの備忘録として、ここに書いておこうと思う。
同じ境遇の方がいた場合の参考になれば幸い。
意外とあっさり確認できてしまった。
普段Twitter使う方が「Cocoon」使う場合、サマリー画像の大きさ設定なども含めて、一旦確認しておいたほうがいいかもね。
CocoonのTwitterカード設定確認方法
- WordPress管理画面にログイン
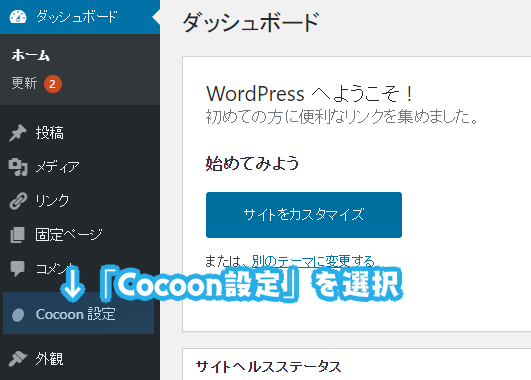
- 左メニューで「Cocoon設定」を選択
- タブメニュー「OGP」を選択
- 「OGPタグの挿入」のチェックを確認
- 「Twitterカードタグの挿入」のチェックを確認
- ホームイメージの画像を変更
OGP設定画面への移動

まず、「Cocoon」テーマを適用しているWordPressへログインしよう。
ログインしたら、左メニューの「Cocoon設定」を選択。

Cocoon設定画面に移動したら、
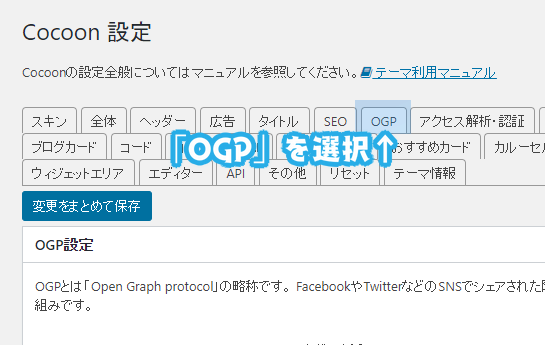
複数のタブメニューの中から「OGP」を選択する。
すると、下部が「OGP設定」に切り替わるので、
この中の設定をチェックしていこう。
OGP設定内のチェック

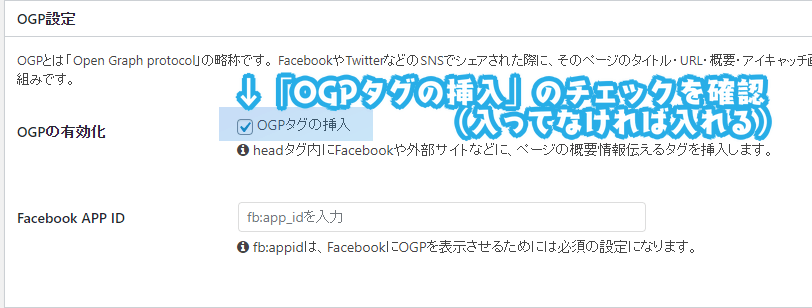
OGP設定では、「OGPの有効化」にチェックが入っているかを確認。
初期状態で入っていれば問題ない。
もしチェックが入ってなければ、入れておこう。

続けて「Twitterカード設定」。
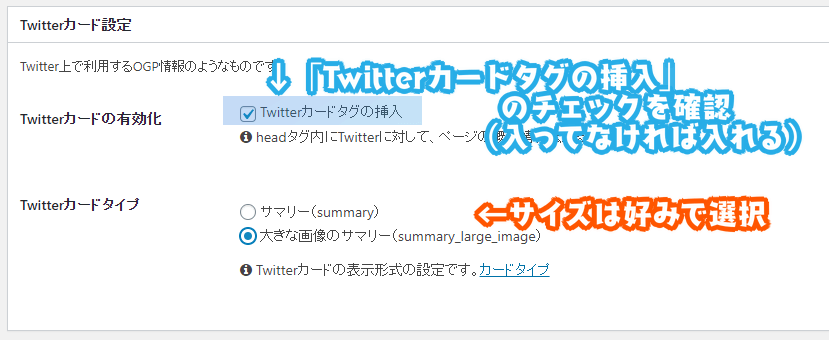
こちらも「Twitterカードタグの挿入」のチェックを確認。
同じく初期状態では入っているはずなので、外れていたら入れておこう。
Twitterカードタイプの項目では、
「サマリー」と「大きな画像のサマリー」を選べる。
こちらは好みで設定すればいい。
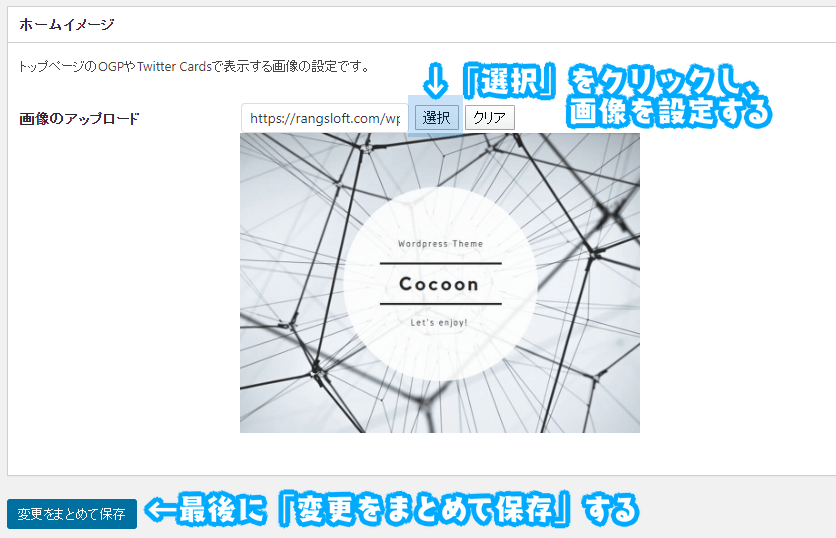
ホームイメージ画像の変更

最後はホームイメージ画像。
ここだけ初期値が「Cocoon」のイメージ画像になっているが、
トップページのツイートなどは、この画像がTwitterカードに反映されるっぽい。
パーソナルイメージを損なうので、
自分のブログを表現できる画像に切り替えておいたほうがいい。
「選択」をクリックして、画像をアップロードして選択後に保存しておこう。
Twitterカードのサイズについて
ちなみにTwitterカードの項目で、どちらでもいいと書いた、
Twitterカードサイズについてだが、イメージ画像で下記のようになる。
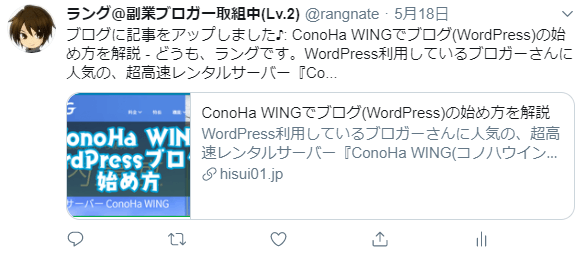
サマリー(通常サイズ)

通常のサマリーを選ぶと、
左側に画像がある横長カード形式となる。
アイコンなどをアイキャッチにする場合、
タイトル・説明文に目を向けさせたい場合にオススメかな。
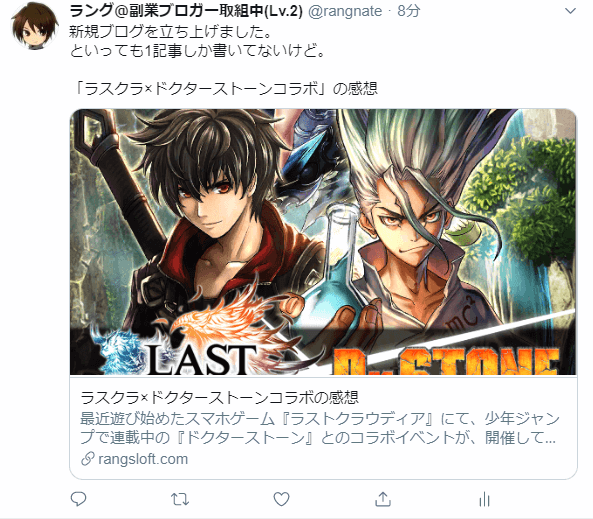
大きなサマリー

こちらは、大きなサマリーを選んだ場合。
横長で大サイズのアイキャッチは、否が応でも目立つね。
画像で目を引く分、しっかりと意味のわかる画像じゃないと、
逆効果になるケースもある。
アイキャッチを1記事ごとにきちんと設定してる場合はオススメかな。
最初は大サイズになってるとはいえ、特別な設定なしでTwitterカードが使える「Cocoon」は優秀なテーマだね。カードサイズは運用しながら調整判断してみよう。






