どうも、ラングです。
さて。WordPressで人気のデザインテーマ「THE THOR」(ザ・トール)。
機能性とカスタマイズ性がたいへん魅力的で、俺もこのブログで活用させてもらってるのだけど、初期状態だと若干味気ない感じがすると思う。
当記事では「THE THOR」を使う際、記事本文の下部に”関連記事を自動で設置する方法”についてお伝えするよ。

「THE THOR」での関連記事設置方法
- 「WordPress」管理画面に入る
- 左メニュー「外観」→「カスタマイズ」を選択
- 「投稿ページ[THE]」→「関連記事設定」を選択
- 項目の詳細設定を行う
②「外観」から「カスタマイズ」へ

まずはTHE THORを利用しているWordPressの管理画面に入ろう。
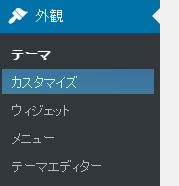
次に左メニューの「外観」から「カスタマイズ」を選択する。
③カスタマイズメニュー内「関連記事設定」へ


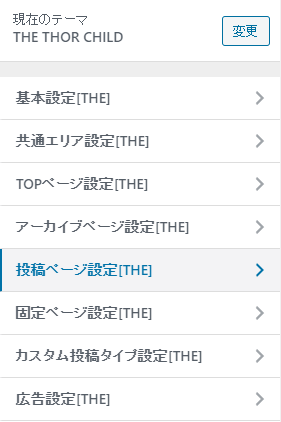
カスタマイズメニューを開いたら、「投稿ページ[THE]」を選択。
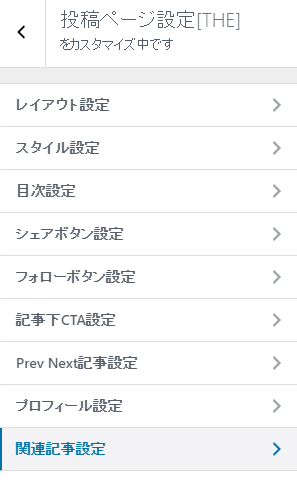
さらに内部の「関連記事設定」を選択して、各種項目を設定・調整しよう。
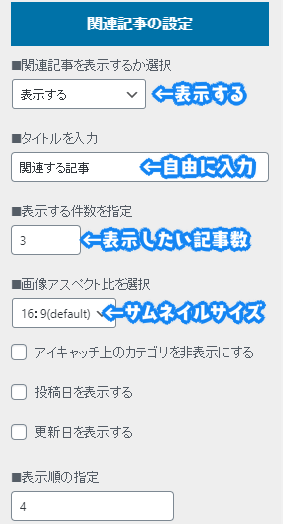
④項目の詳細設定を行う

設定項目は以下の通り。
| 関連記事を表示するか選択 | 表示する |
| タイトルを入力 | 自由に入力(関連記事欄の見出しになる) |
| 表示する件数を指定 | 自由(5記事前後がオススメ) |
| 画像アスペクト比を選択 | お好みのサイズを選択 (関連記事のサムネイル画像が対象) |
その他の項目については、必要に応じて変更して問題ない。
最後にカスタマイズメニュー上部の「公開」で設定保存とサイト出力を忘れずに。
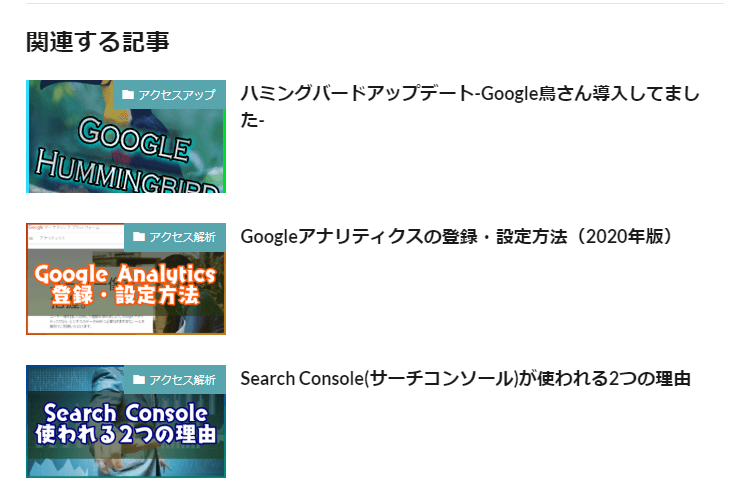
THE THORでの関連記事イメージ

THE THORのテーマ適用状態で、関連記事設定をすると上記のように出力される。
関連記事を設定する意味
ユーザーにさらなる興味を促す
関連記事を設定するのは、
記事を最後まで読了してくれたユーザーに対して、次の記事への興味を促すことだ。
ユーザーが読了した後に何も表示されていなければ、
次の行動はおそらくブラウザバック(もしくはウィンドウを閉じる)だろう。
1記事しか用意してないならともかく…
ブロガーなら、他の記事へ興味を持たせて読んでもらうことが重要だ。

さらにブログ内の回遊性が上がれば、SEO上にも良い影響を与えてくれる。検索順位を高めるためにも、関連記事の設定はやっておこう。