どうも、ラングです。
WordPress利用しているブロガーさんに人気の、
超高速レンタルサーバー『ConoHa WING(コノハウイング)』で、
実際にWordPressを設定する=ブログの始め方を書いてみる。
無料ブログと違って、最初からCMSが備わってるわけじゃないので。
まずは導入して、ブログを書けるようにしないとね。
CMS=コンテンツ・マネジメントシステムのこと。HTMLやCSSの知識がほとんどなくとも、ブログやサイトをある程度思う通りに設計できるんだ。今回はWordPressがCMSにあたるね。
まずレンタルサーバーの登録を済ませる
最初に『ConoHa Wing』のレンタルサーバー登録を済ませておく。
でないと、当然ながらブログの構築ができないからだ。
レンタルサーバーの登録手順は、
以下に記してあるので、よかったら参考に。
サーバー登録後の手順
- レンタルサーバーにログインする
- アプリケーション設定を行う
- SSL(https)化設定を行う
- WordPressへログインする
- 無料テーマ「Cocoon」を導入する(任意)
『ConoHa WING』レンタルサーバーにログイン

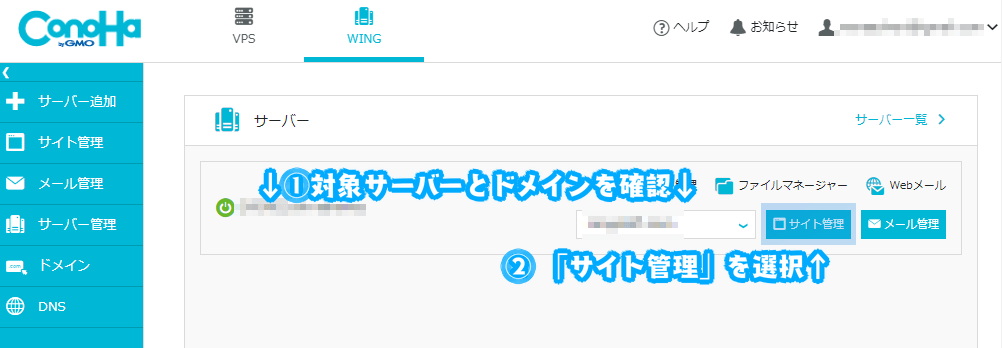
『ConoHa WING』のレンタルサーバーへログイン。
対象のサーバーとドメインを確認し、合っていれば「サイト管理」へ進む。
アプリケーション設定

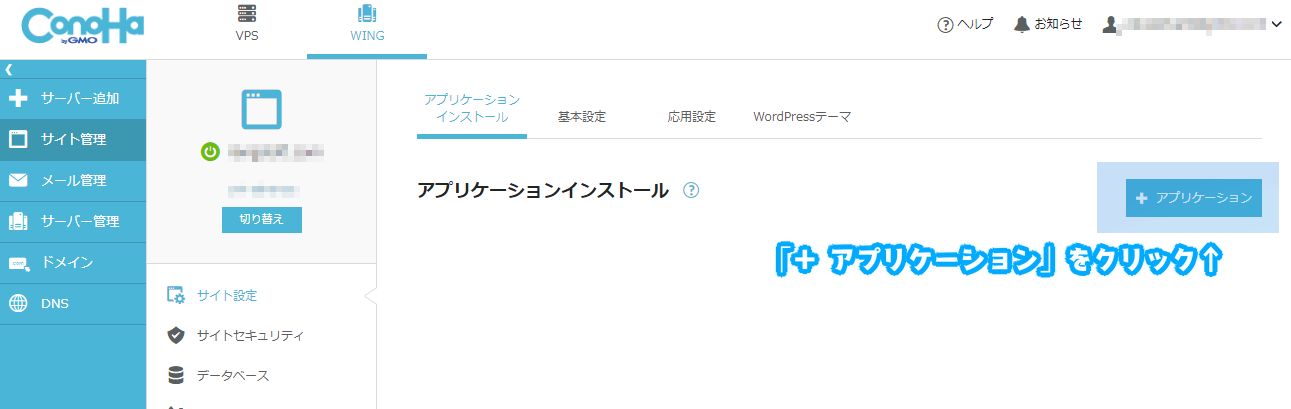
ドメインのサイト管理画面へと移動したら、
「アプリケーションインストール」タブ内の「+アプリケーション」を選択。

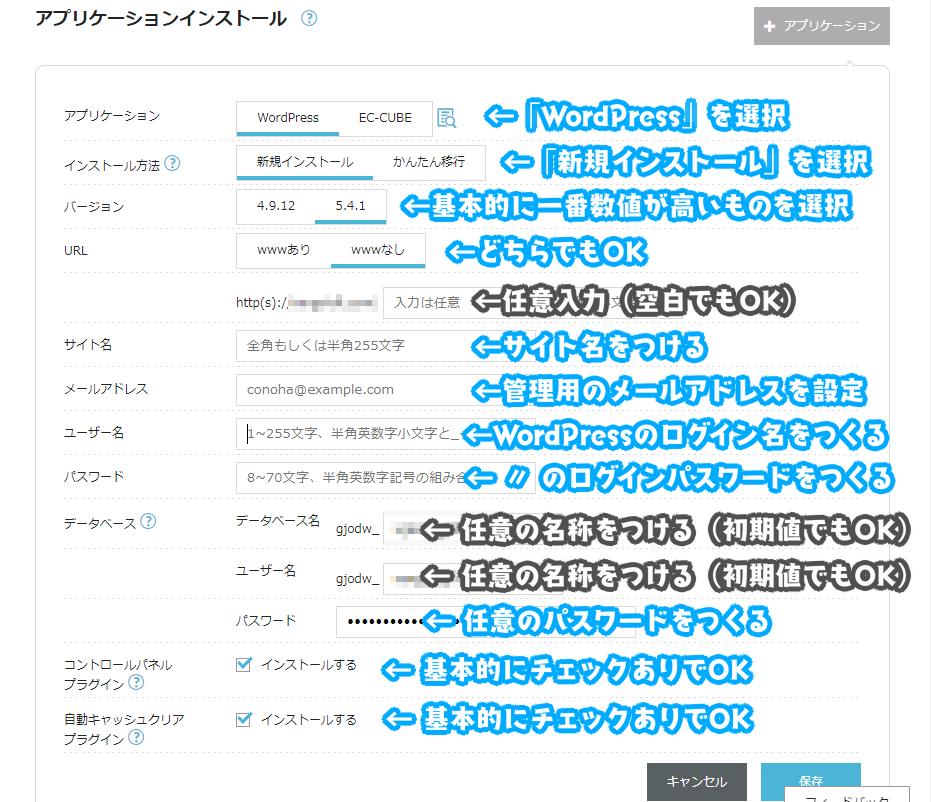
アプリケーションインストールの詳細入力画面。
各項目を選択・入力していく。全部入力したら「保存」で進む。
項目の解説は下記テーブルで説明。
| 項目 | 解説 |
|---|---|
| アプリケーション | WordPress:ブログ・一般サイト向け EC-CUBE:ECサイト特化型 |
| インストール方法 | 新規インストール:新規でブログ・サイトをつくる かんたん移行:別サーバーのWordPressを移動 |
| バージョン | WordPressのバージョン。 こだわりがなければ基本数値が多いものを選択 |
| URL | SEO(検索エンジン最適化)には影響なし。 新規の場合、どちらでもOK |
| サイト名 | これから作るサイトの名前を設定 |
| メールアドレス | サイト管理用に使用したいメールアドレスを設定 |
| ユーザー名 | WordPressのログイン名に使用したい名前をつくる |
| パスワード | WordPressにログインする際のパスワードをつくる |
| データベース名 | WordPress、EC-CUBEで利用するデータベースを構築 初期値でもOKだが、任意名に変えること可能 ※移行の場合も新たに構築(移行前と同一の必要なし) |
| ユーザー名 | 上記データベースに用いるユーザー名 初期値でもOKだが、任意の名称に変更も可能 |
| パスワード | 上記データベースに用いるパスワード 任意の値で作成できる |
| コントロールパネル プラグイン | ConoHaWINGサイト管理設定の一部機能を、 WordPressの管理画面から設定を行えるプラグイン。 基本的にチェックを入れておいてOK |
| 自動キャッシュクリア プラグイン | WordPressの記事を投稿した際に、 ConoHaWINGサーバー上のコンテンツキャッシュを 自動でクリアしてくれるプラグイン。 基本的にチェックを入れておいてOK |
アプリケーション確認とWordPressへのログイン

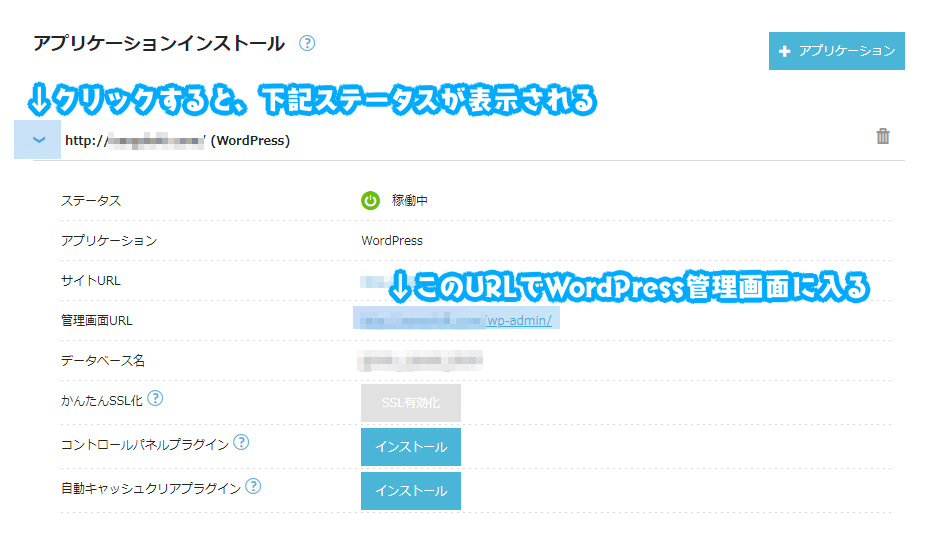
アプリケーションインストールを保存すると、
ドメインURL(WordPress)という欄ができるので、横の記号をクリック。
詳細ステータス内の「管理画面URL」から、
先程設定した内容でのWordPress管理画面へと移動できる。
が、先に一つやっておきたい設定がある。SSL化だ。
独自SSLでhttps化しておく

設定のついでに、URLのhttps化を初期にやっておきたい。
初期状態のhttpのままでは、せっかく作ったブログやサイトが、
「安全なサイトではありません」と表示されてしまうためだ。
さらに第三者から通信データを傍受、悪用される状態でもある。
https(SSL)化設定をしておけば、通信データが暗号化され、
ユーザーは安心してブログやサイトを使うことができる。
設定自体は簡単で、
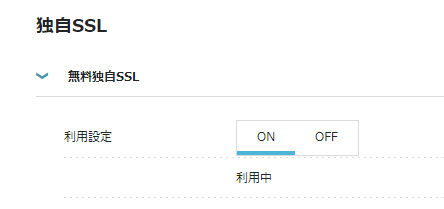
まず、サイトセキュリティから「無料独自SSL」を選択し「ON」を選択する。

ON/OFF下の表示項目が「設定中」の間は、まだ終わってないので待つ。
「利用中」に変わったらSSL設定は終了する。
次にURLをhttps化する設定を行う。

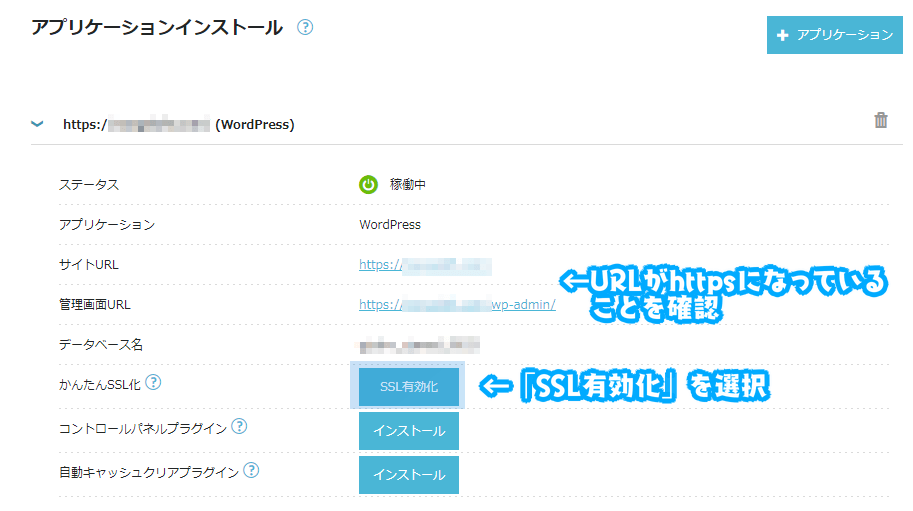
再びアプリケーションインストール画面へ。
サイトURL、管理画面URLが、
httpsスタートに変わっていることを確認。
かんたんSSL化横のボタン「SSL有効化」をクリックする。
これでSSL化+https化が完了する。
WordPressへログイン

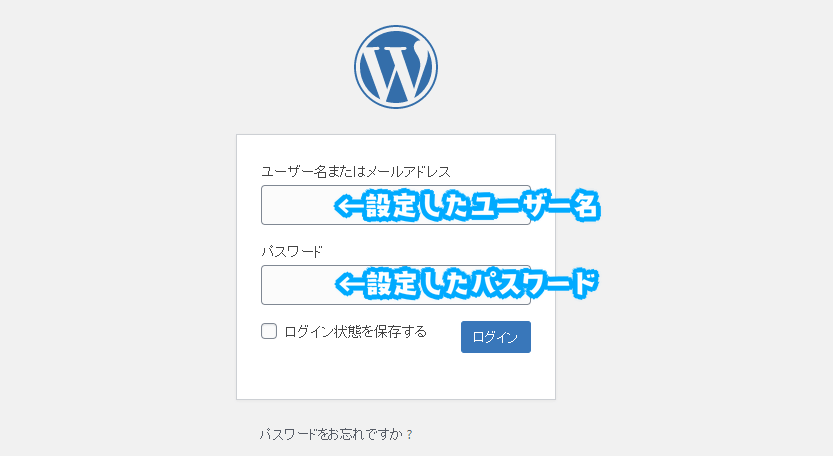
SSL(https)化まで済ませたら、いよいよWordPressへログインする。
アプリケーションインストールの時に作った、
「ユーザー名」と「パスワード」を入力してログインしよう。
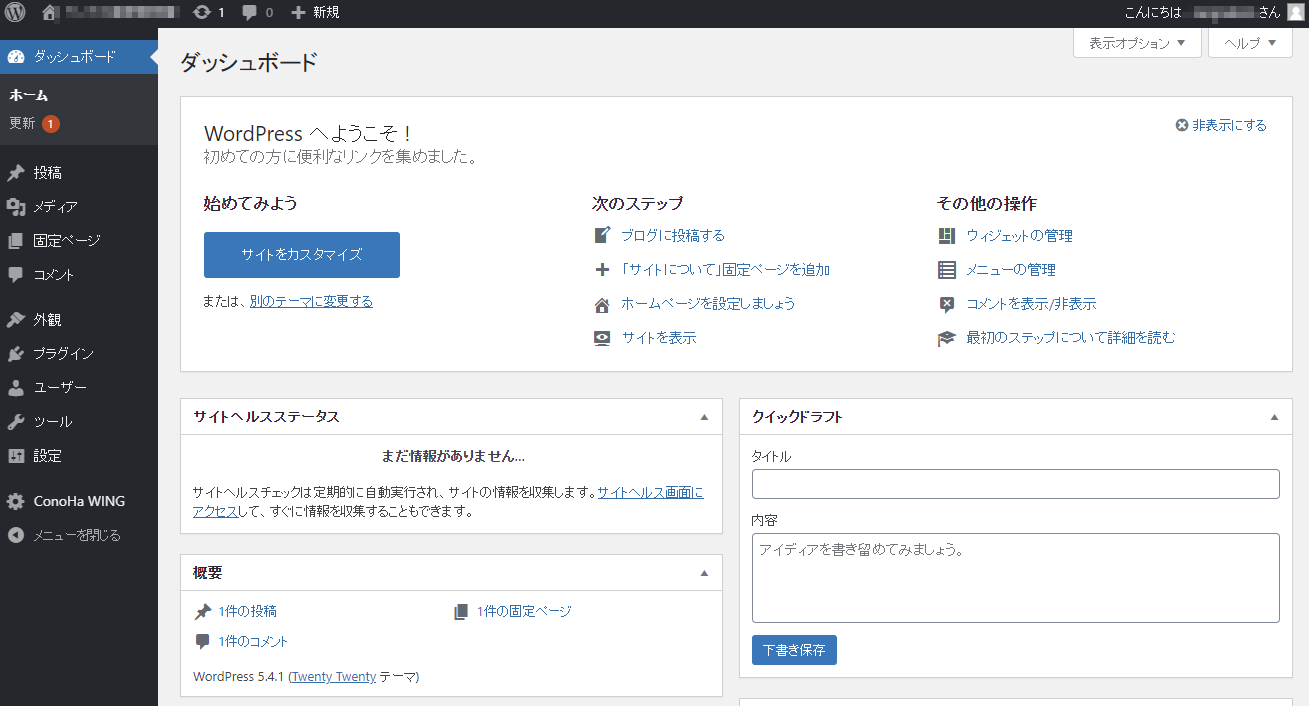
正しければ管理画面へ移動する。

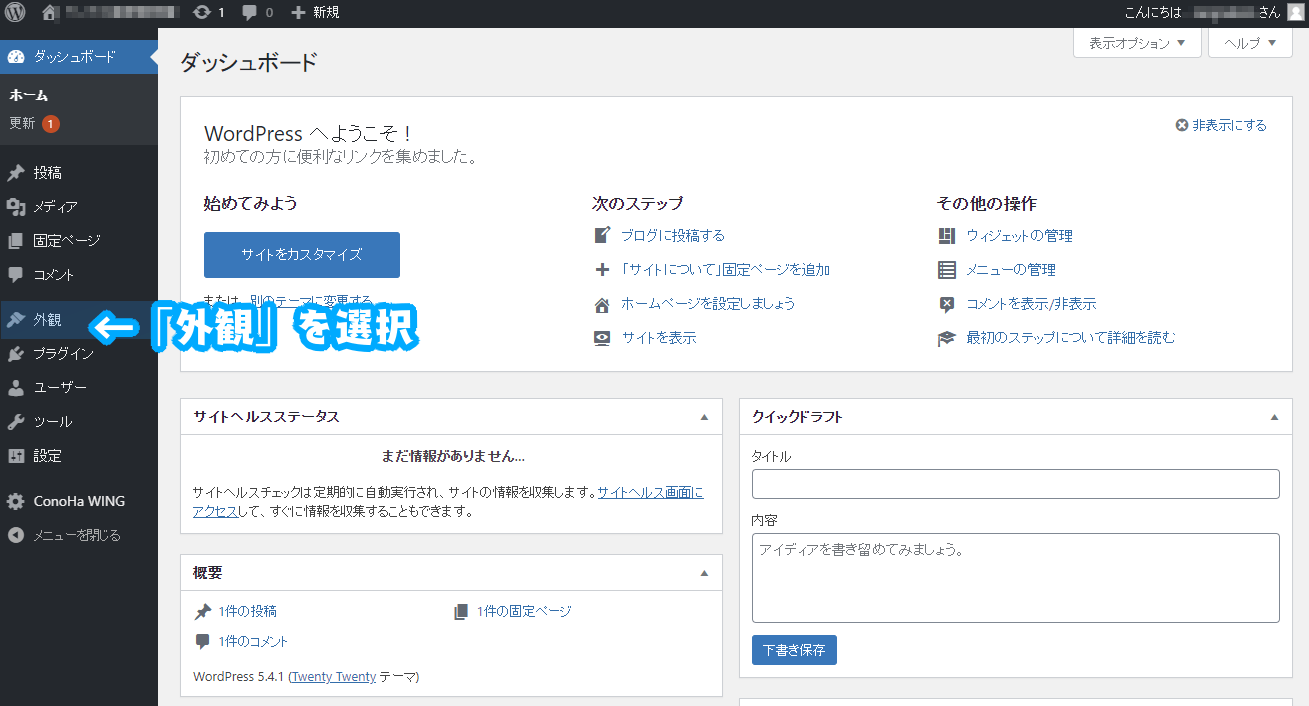
上記が「WordPress管理画面」のダッシュボードだ。
この画面に入れたら、あとは好きな記事を書いて投稿したり、
自分好みのデザインテーマにカスタマイズしたりできるようになる。
無料デザインテーマ「Cocoon」の導入

ちなみにConoHaWINGでは、
サイト管理画面から無料デザインテーマ「Cocoon」をダウンロードできる。
デザインテーマは導入するだけで、ブログ・サイトの見た目がガラッと変わる。
特に「Cocoon」は無料とは思えないほど、SEOや表現力に優れており、
ネットで稼ぎたいって人がよく愛用していたりする。
せっかくなので、「Cocoon」の導入まで解説しよう。
Cocoonのダウンロード

まず、ConoHa WINGのサイト管理画面に入る。
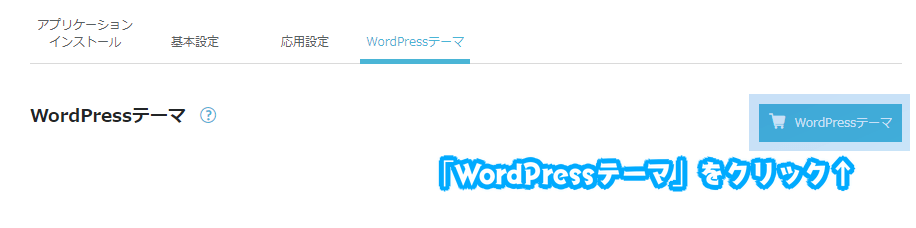
WordPressテーマのタブに切りかえ、
右側にある「WordPressテーマ」ボタンをクリックする。

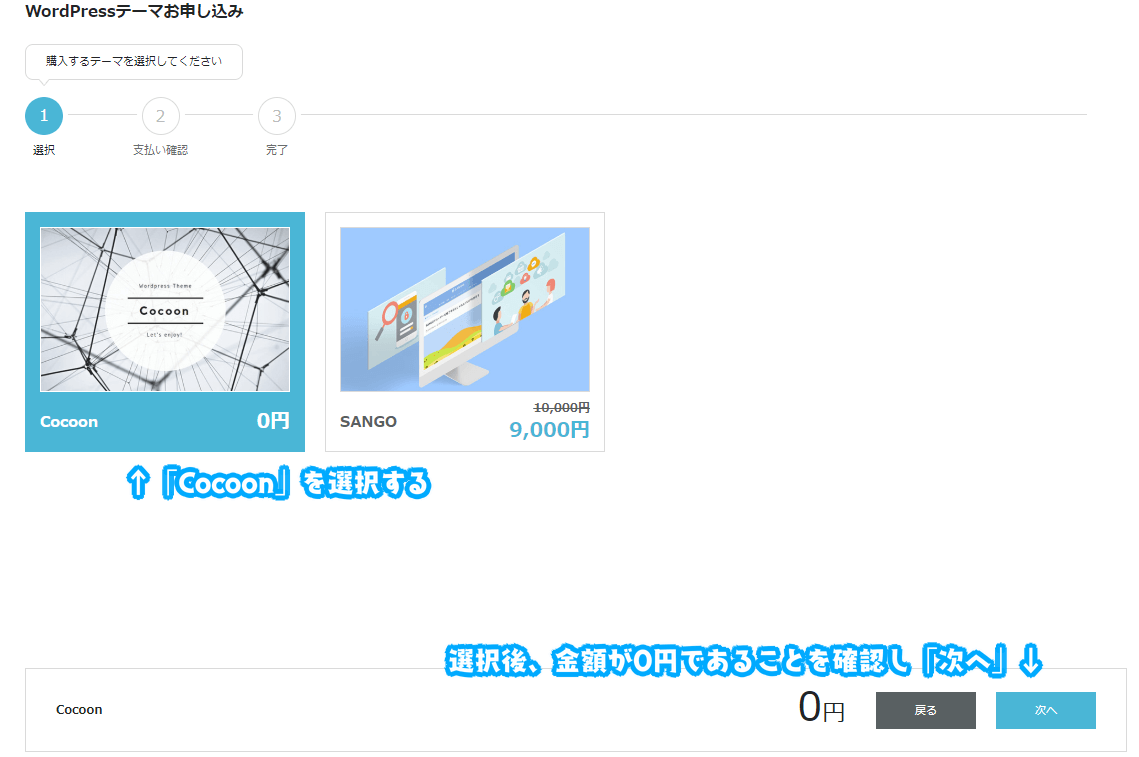
WordPressテーマお申し込み画面となる。
テーマ「Cocoon」を選択し、金額が0円であることを確認しよう。
問題なければ「次へ」で進む。

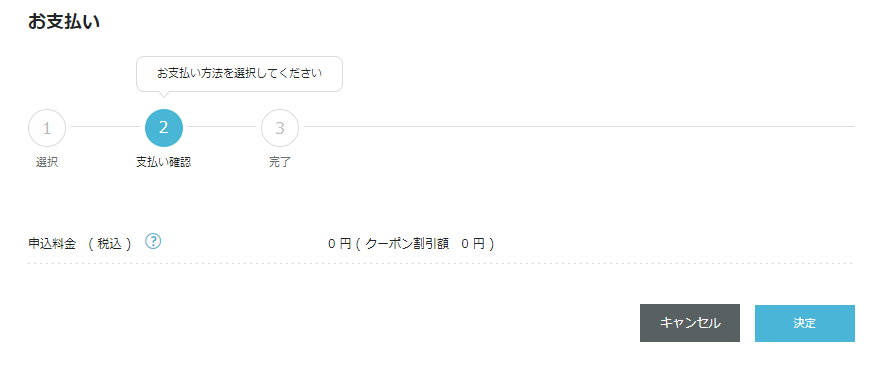
お支払い確認画面。
Cocoonは無料なので、0円表記であればそのまま「決定」する。

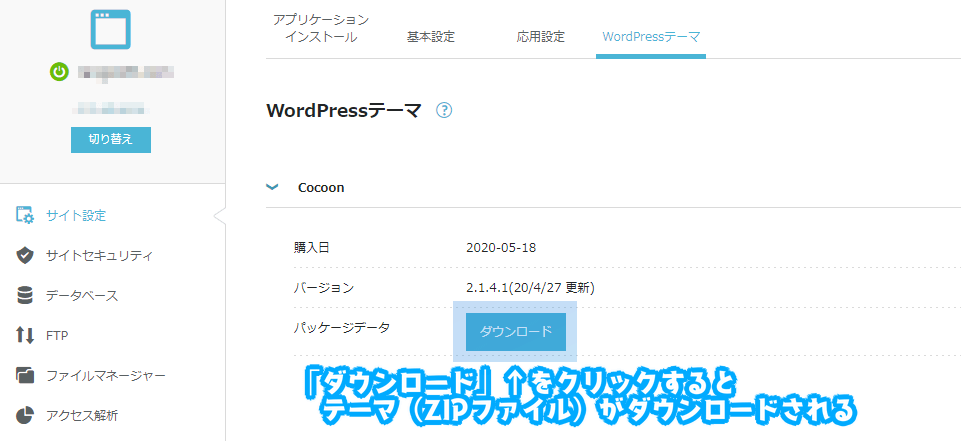
無料購入後、WordPressテーマ画面に戻る。
Cocoon横の記号をクリックして、詳細ステータスを開き、
「ダウンロード」ボタンをクリックしよう。
Cocoonのテーマが入ったZIPファイルがダウンロードされる。
なお、このファイルは解凍せずそのまま使う。
Cocoonのセットアップ

では、Cocoonのセットアップをやっていこう。
まずWordPressの管理画面にログイン。
左メニューの「外観」を選択しよう。

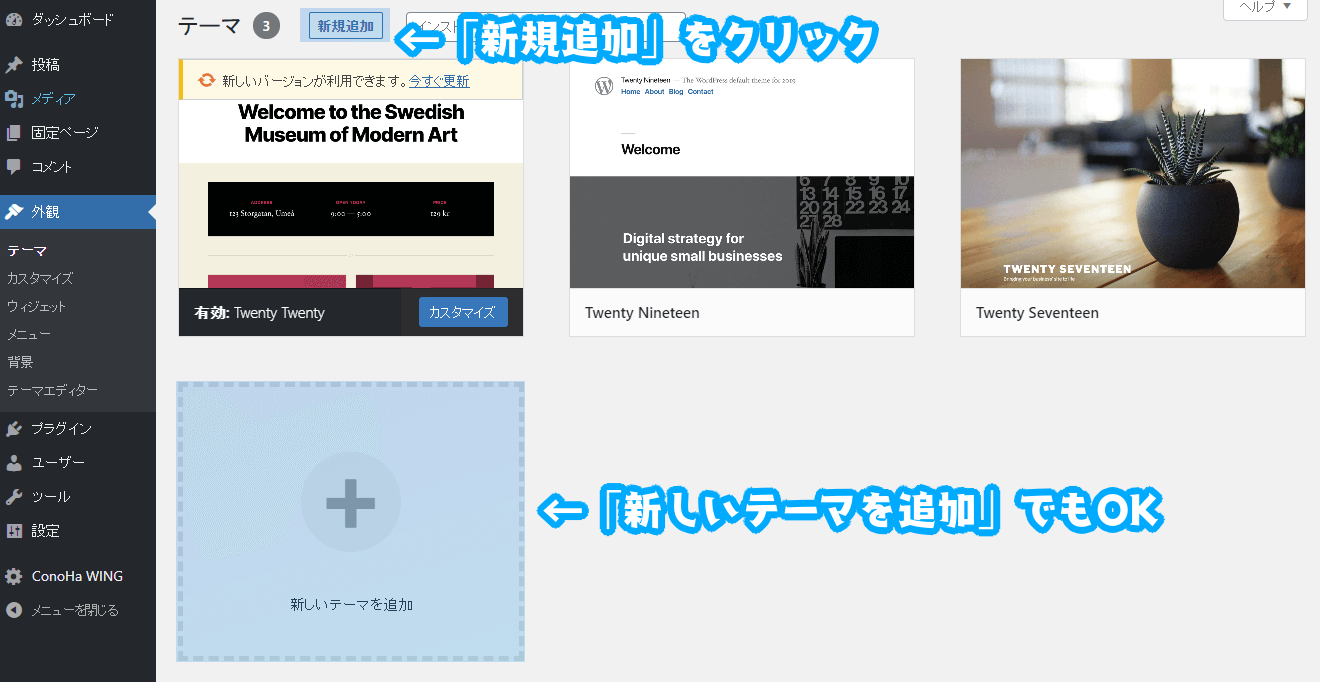
外観内「テーマ」ページ。
上部の「新規追加」または、一覧の「新しいテーマを追加」を選択する。

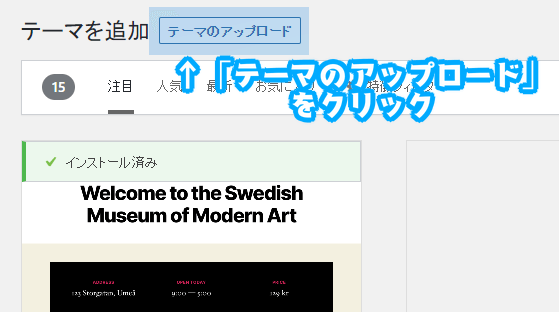
テーマを追加の画面に入ったら、
上部の「テーマをアップロード」をクリックする。

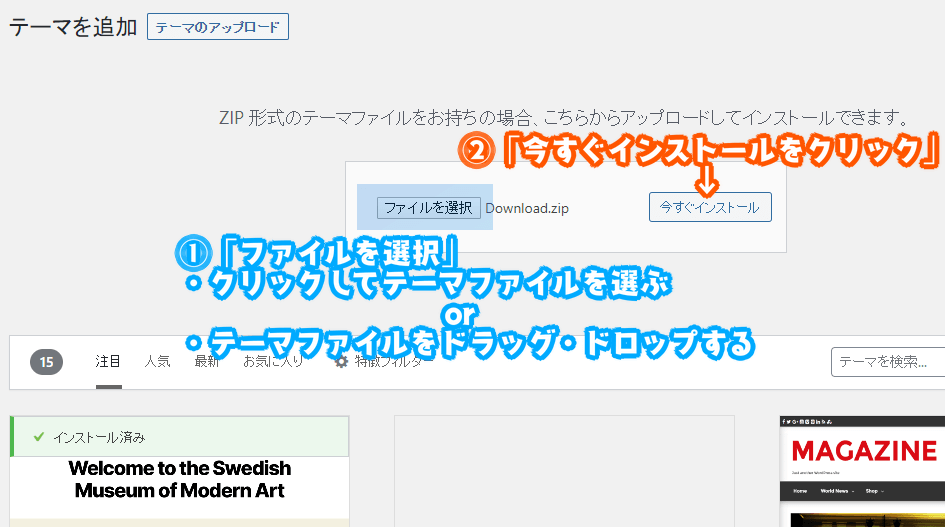
「ファイルを選択」の表示がでるので、
以下、どちらかの手順で「Cocoon」のZIPファイルを選択する
・クリックしてテーマファイルを選ぶ
・テーマファイルをドラッグドロップする
「ファイルを選択」の横にファイル名が出ればOK。
その後、「今すぐインストール」をクリックしよう。

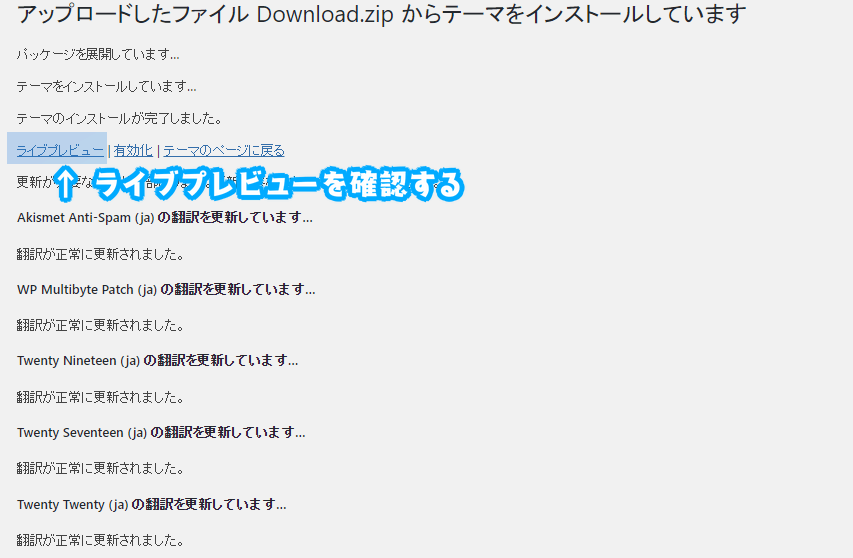
テーマのパッケージが展開処理される。
インストール画面のアクションが止まるまで、しばし待とう。
アクションが終わったら、「ライブプレビュー」を選択する。

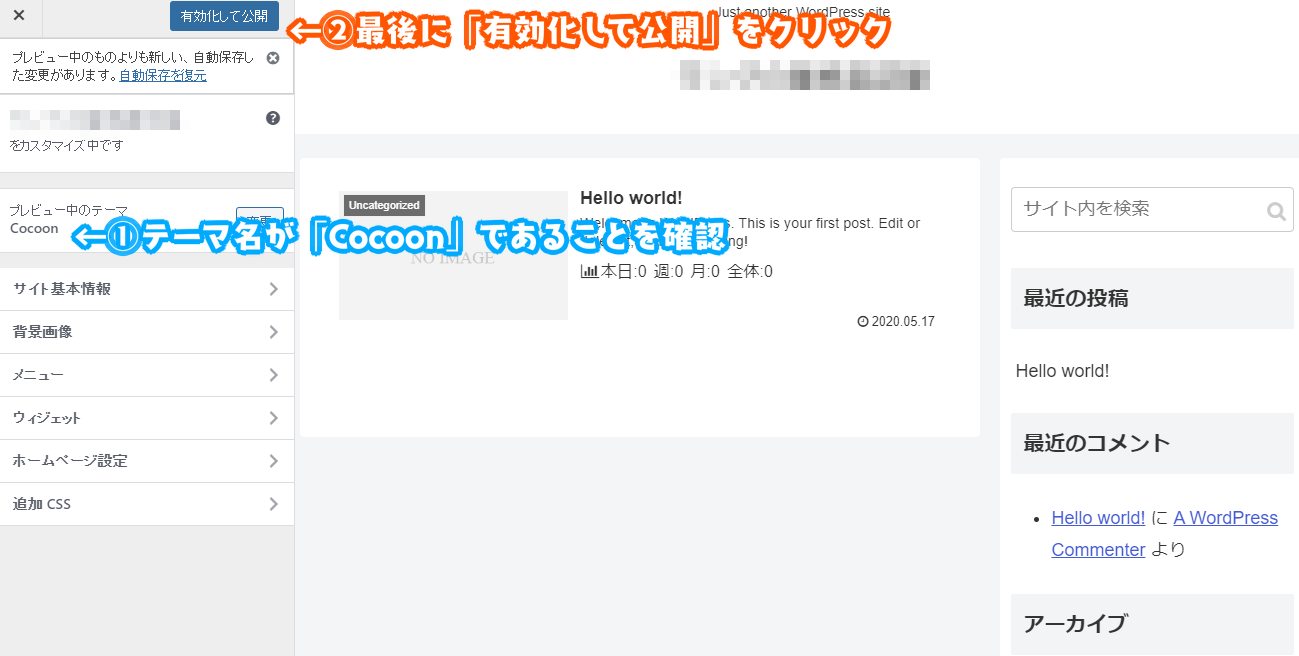
ライブプレビュー画面で最終確認。
プレビューテーマが「Cocoon」になっているかチェックしよう。
最後に「有効化して公開」をクリックすると、
デザインテーマがWordPressのブログ・サイトに反映される。
以上で、ConoHaのWordPress開設手順は完了だ。
ここまでの作業でブログ・サイトとしての運用を開始できる段階に至ったね。あとはWordPressの編集テクニックを身につけて、いい記事を書けるようにしていこう。