「Googleアナリティクス」は、Googleが提供するアクセス計測&分析ツールだ。PV(ページビュー)やページセッション、滞在時間・直帰率など、ブログ・サイトのユーザーアクセス情報の統計を確認できる。また、年齢・地域・デバイスといったパーソナルデータ、直前・直後に移動したページフローも把握可能だ。
当記事では、2020年4月現在における、Googleアナリティクスの登録方法について記載する。

Googleアナリティクスの登録方法
簡単な流れ
- Googleアナリティクスのページで「無料で利用する」を選択
- アナリティクス管理者として利用するGoogleアカウントへログイン
(Googleアカウント持ってなければ作成する) - 説明を確認後に「同意します」をクリック
- 「測定を開始」をクリック
- アカウント設定で「アカウント名」を入力
- アカウントデータ共有設定を確認後「次へ」をクリック
- 測定の対象を指定し「次へ」をクリック
(ブログ・サイトの運営なら「ウェブ」でOK) - プロパティの設定で項目を入力し「作成」をクリック
(国内で運用するならタイムゾーンを「日本」に設定) - アナリティクス利用規約をチェック後「同意する」をクリック
- 自分のメール配信で項目確認後「保存」をクリック
- 対象プロパティ画面でトラッキングコードの表示を確認
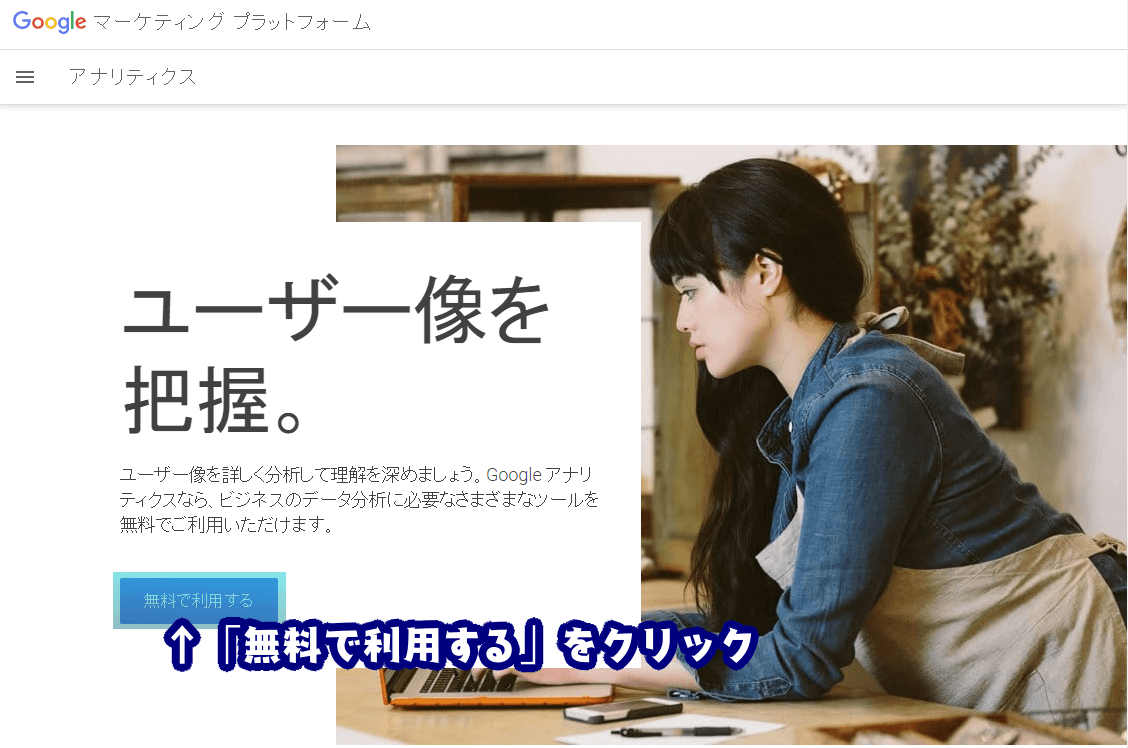
①Googleアナリティクスページへアクセス

最初にGoogleアナリティクスのページへアクセスしよう。
アナリティクス初回登録時は「無料で利用する」をクリックする。
②管理者設定するGoogleアカウントへログイン
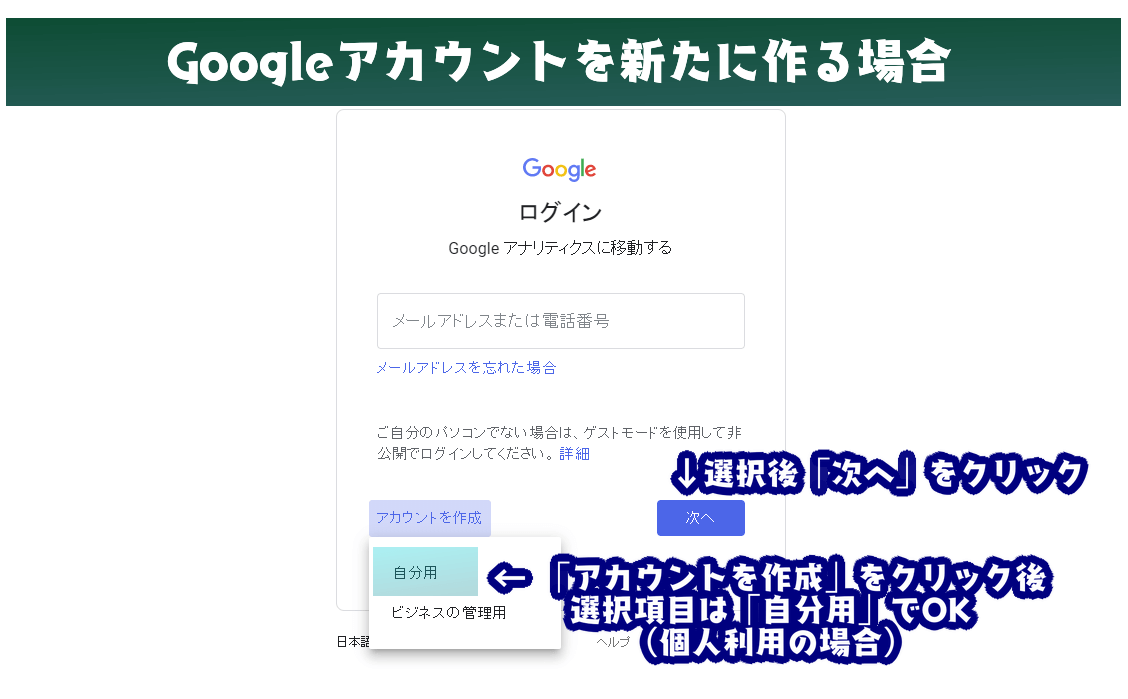
今後、アナリティクスの管理者として使用するGoogleアカウントへログインしよう。1つもアカウントを持っていなければ、以下の手順で作成できる。
持ってる方であればログインして先に進もう。

アカウント作成から「自分用」を選んで「次へ」をクリックしよう。

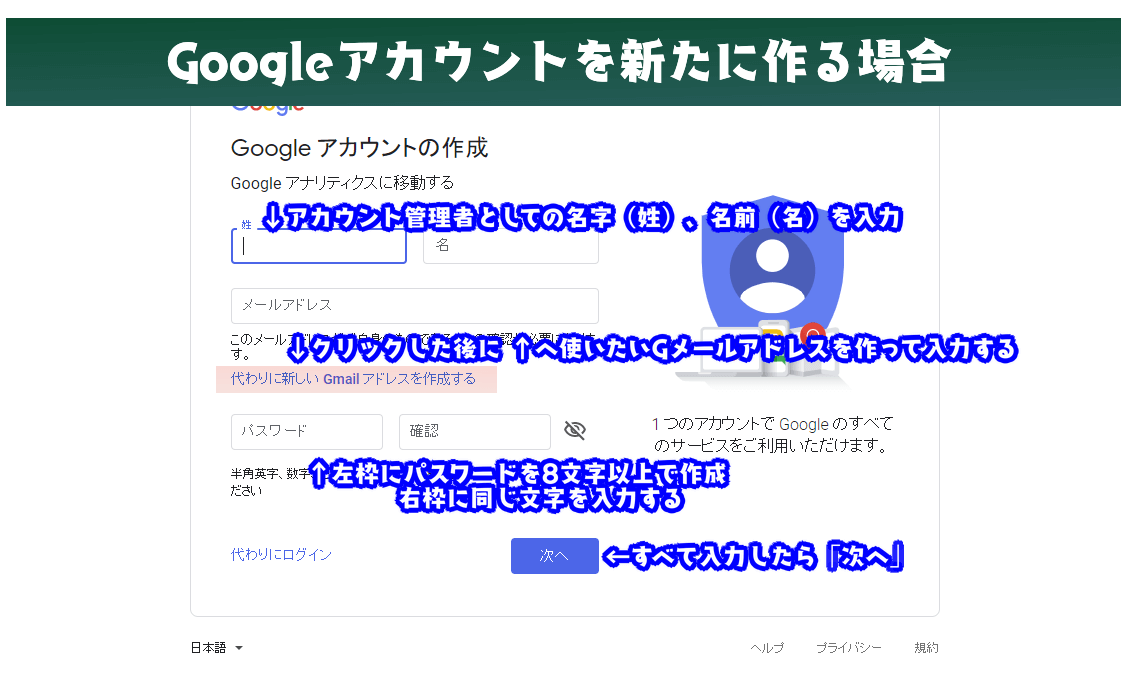
- アカウント管理者としての姓名を入力
- 新たにGmailアドレスを作成するをクリックし、登録したいGメールアドレスを作成する
- パスワードを8文字以上で作成する
- すべて入力したら「次へ」をクリックする
③~④Googleアカウント機能追加同意

ログイン または 新規アカウント作成後、
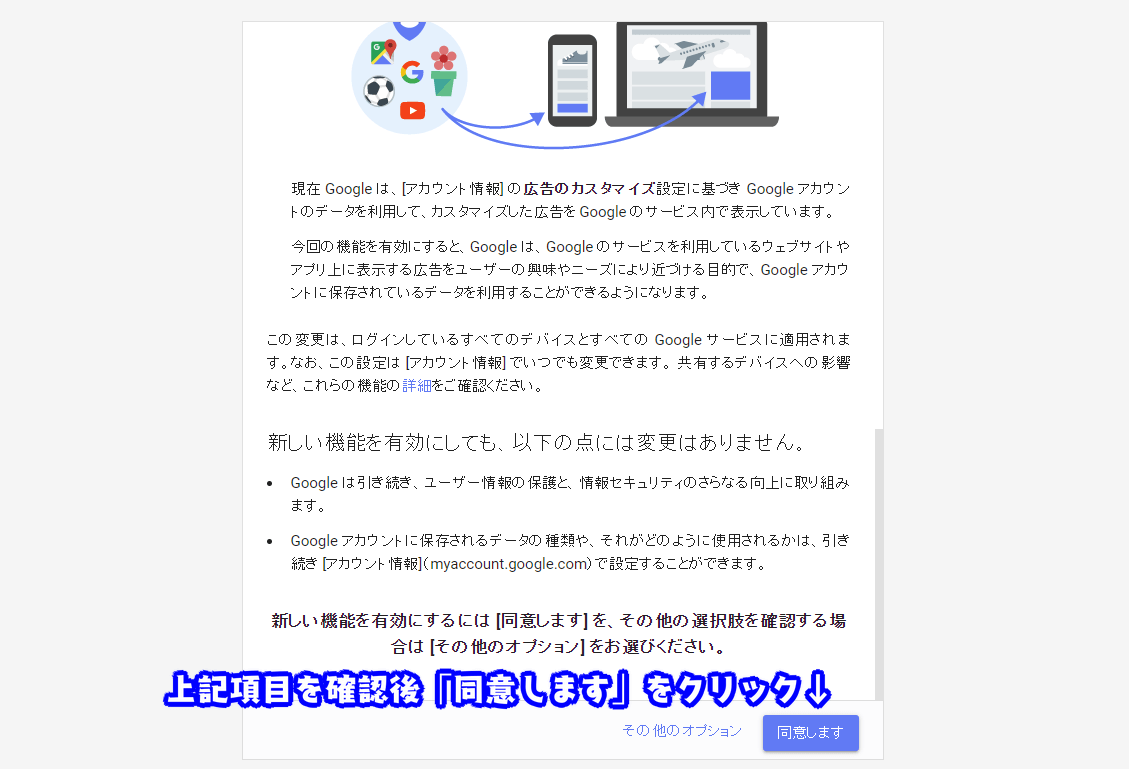
Googleアカウントデータ広告利用について記載が出るので、
内容を確認して「同意します」をクリック。
(同意しかねる場合は、その他のオプションを確認)
次の画面で「測定を開始」をクリックしよう。
⑤~⑧アナリティクスアカウント作成

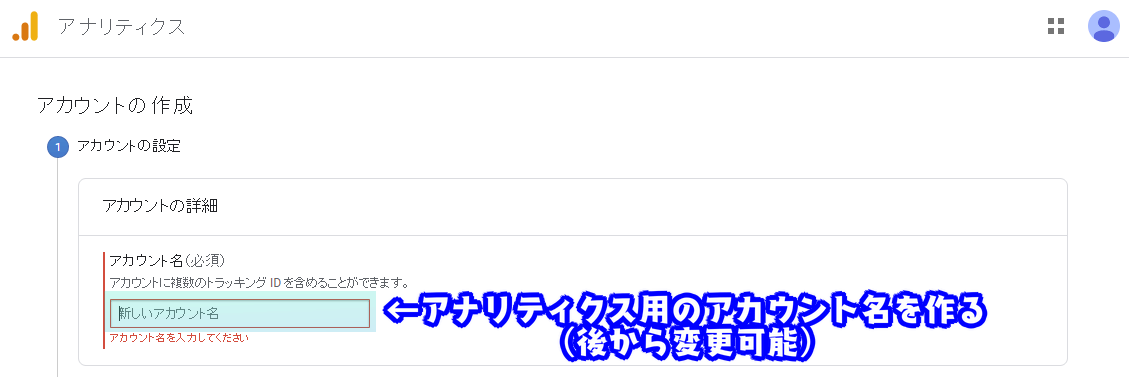
アナリティクスのアカウント作成画面に入ったら、アカウント名を作る。
管理用の名前なので分かりやすいものでOK。(後から変更可能)

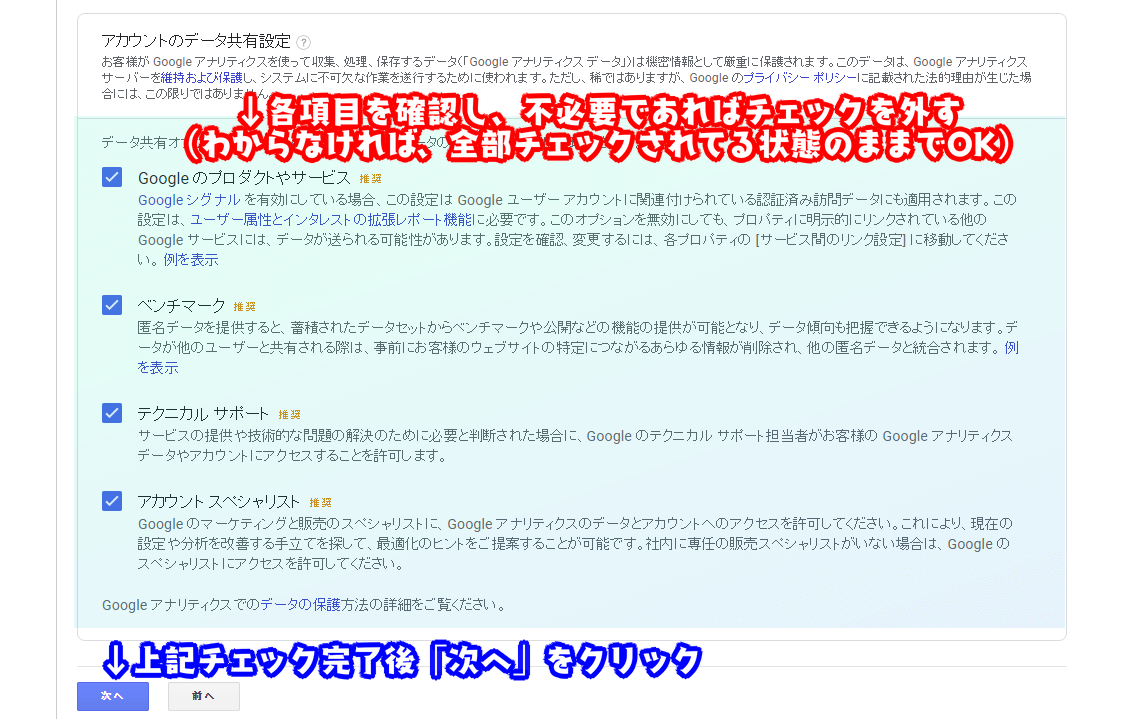
直下にアカウントのデータ共有設定がある。
各項目を確認し、不必要であればチェックを外してもOK。
完了したら「次へ」で進む。

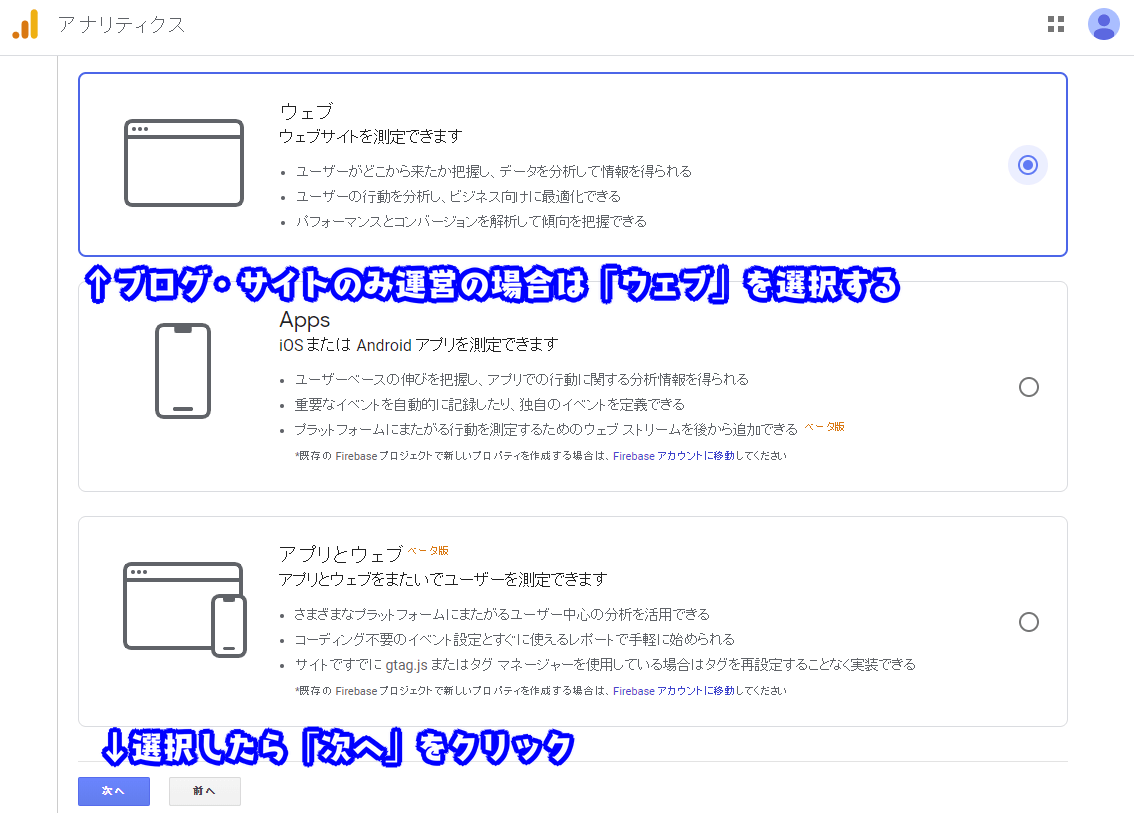
次にアナリティクス計測データのタイプを選択する。
ブログやサイト運営のみで利用する場合は「ウェブ」を選ぼう。
選択したら「次へ」をクリック。

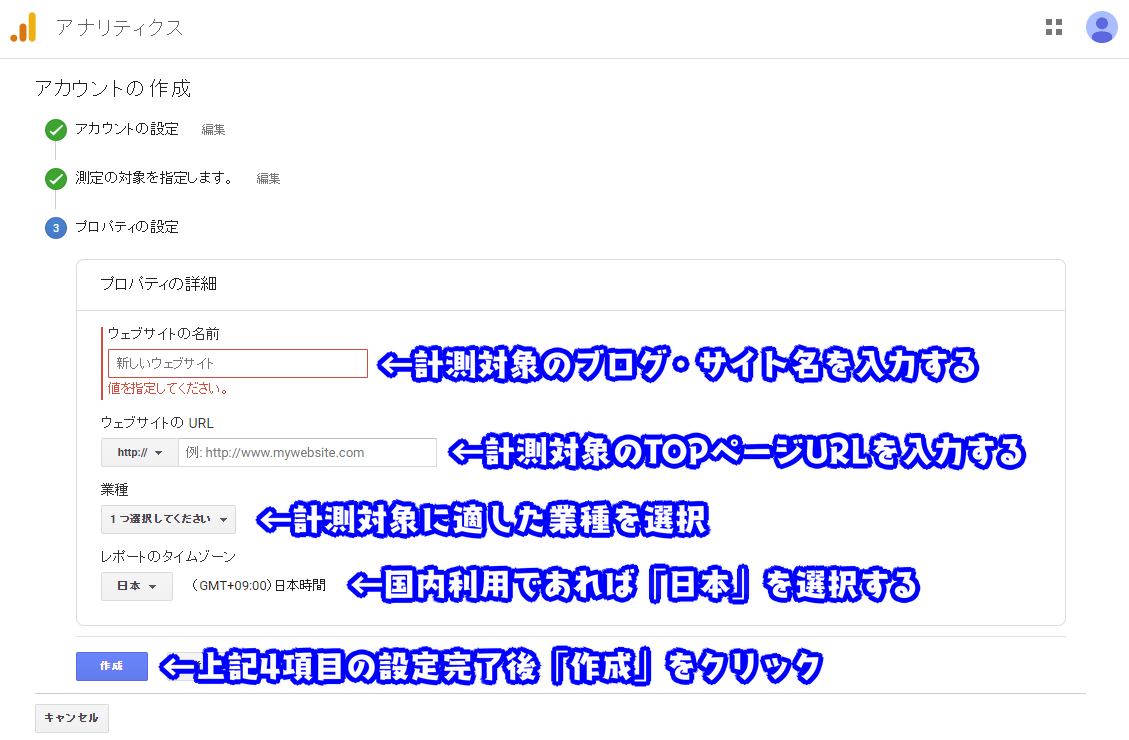
プロパティの設定ではブログ・サイトの内容を記入する。
- 計測するブログ・サイトの名前を入力
- 計測するブログ・サイトのURLを入力
- ブログ・サイトに該当する業種カテゴリを選択
- 国内利用ならタイムゾーンは「日本」を選択
4項目すべての設定が完了したら「作成」をクリックしよう。
⑨~⑩アナリティクス利用規約とメール配信設定

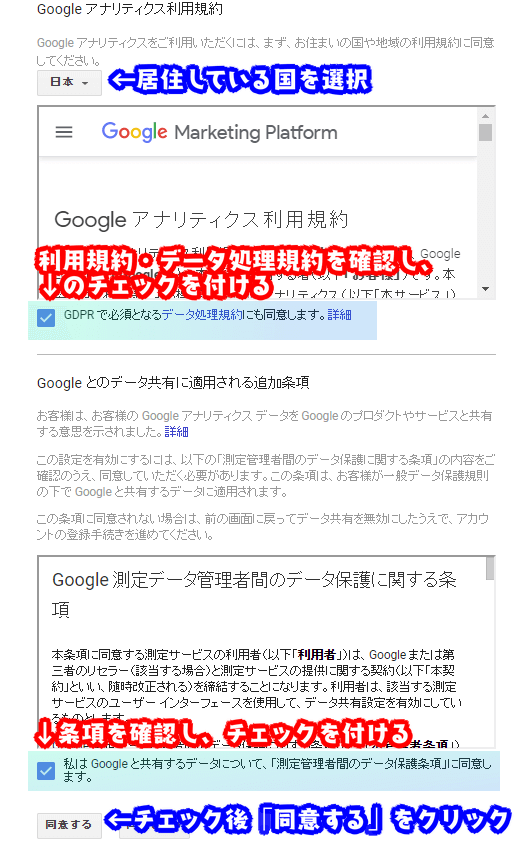
アナリティクスの利用規約、データ共有に適用される追加条項画面。
利用規約チェックの横にデータ処理規約へのリンクもある。
面倒ではあるが一読し、チェックを付けて「同意する」をクリックしよう。

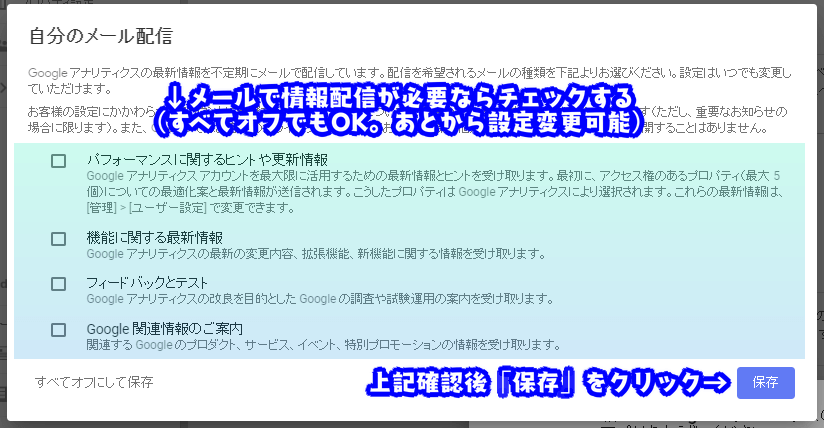
自分のメール配信設定画面。
Googleアナリティクスからの最新情報をメールで受け取るか選択できる。
必要な項目があればチェックしよう。すべてチェックなしでもOK。
確認したら「保存」をクリックする。
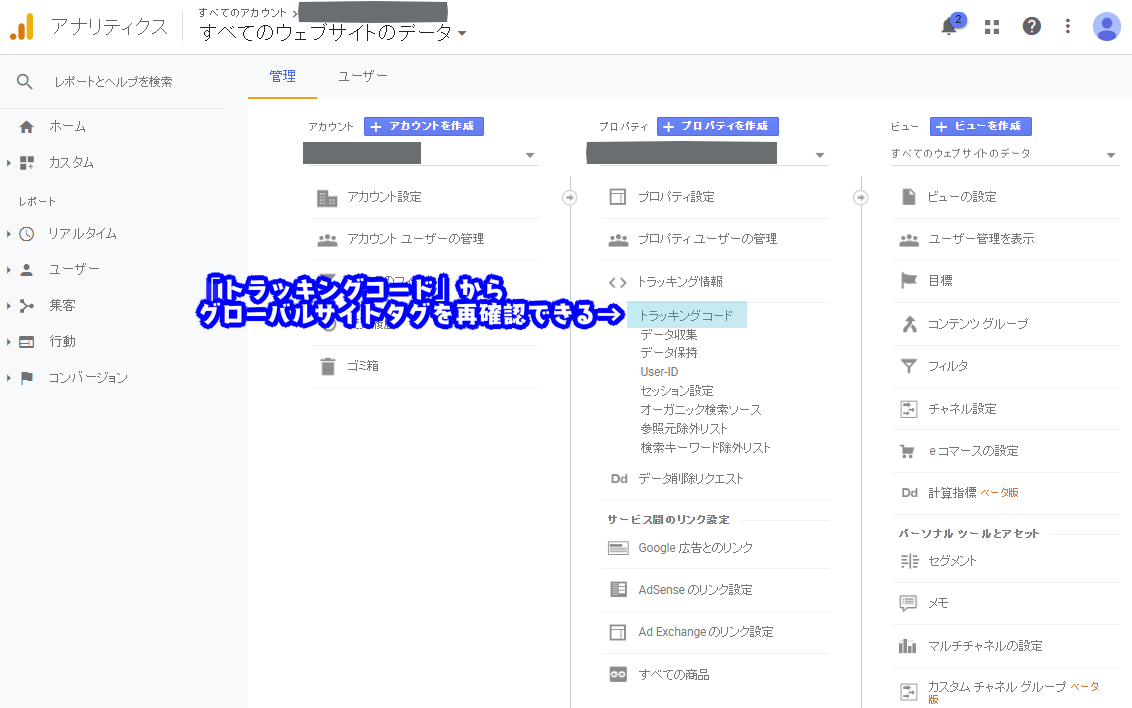
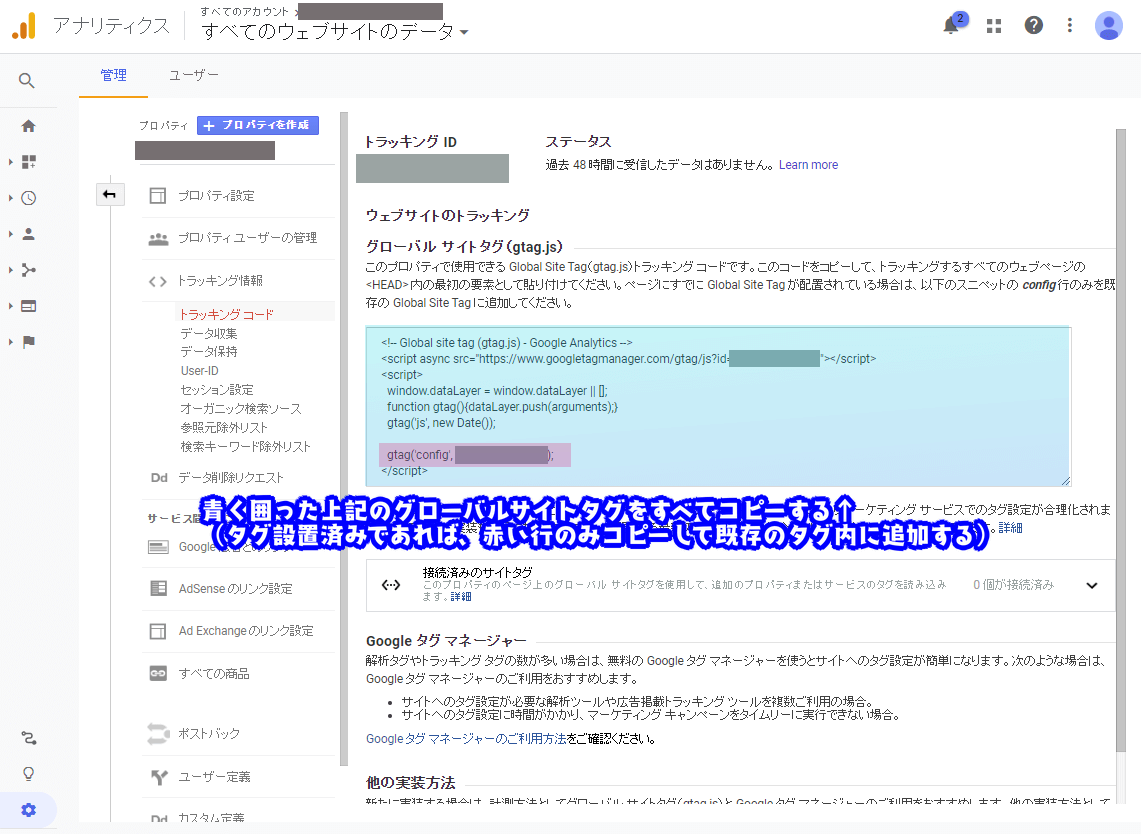
⑪プロパティ画面でトラッキングコード確認

ようやくGoogleアナリティクスの管理画面にアクセス可能となる。
後はグローバルサイトタグの「トラッキングコード」を、ブログ・サイトの特定位置へ貼り付けるのみ。設定完了までは後少しだ。
なお、登録後すぐに「トラッキングコード」画面は表示されている。
もし、別の画面に遷移してしまったら上記画像の箇所から再度確認しよう。
Googleアナリティクスの設定方法
- 対象プロパティのトラッキングコードをコピーする
- ブログ・サイト側の特定位置へ貼り付けする
①トラッキングコードをコピー

Googleアナリティクスのトラッキングコード確認画面。
グローバルサイトタグ下部のコードをコピーしよう。
②ブログ・サイト側へ貼り付ける
トラッキングコードは、ページを構成するhtmlの<head>要素内に貼り付ける。
無料ブログや一般的なサイト作成ツールの場合
利用しているサービスによって、コードをいじれる場所は異なる。
とはいえ、無料ブログや一部のサイト作成ツール等なら、
専用のコード入力フォームがあると思われるので確認してみよう。
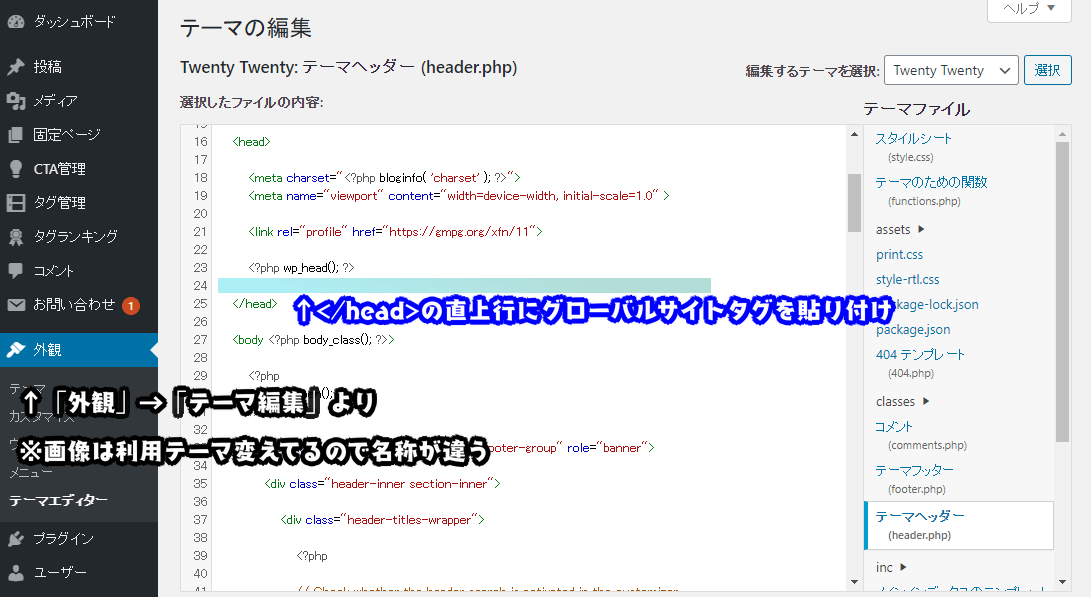
WordPressの場合

※画像のテーマ:Twenty Twenty(専用設定なければ他テーマでも同様)
「外観」→「テーマ編集」→右メニュー「テーマヘッダー」にて。
</head>の直上にトラッキングコードを貼り付けよう。
その後、下部の「ファイルを更新」ボタンをクリックして設定完了となる。
こちらもCHECK
-

-
https化したブログのGoogleアナリティクス再設定
どうも、ラングです。当ブログにてhttps(SSL)化した際のお話なんだけど。実はアクセス解析ツール「Googleアナリティクス」は、https化の後に設定変更を行わねばならないことがわかったので、実 ...
続きを見る