WordPressの文字入力に利用するエディタ。
普通に利用する分には特に不便はないのですが、
アメブロとか使ったことがある人にとっては、
入力時にけっこう勝手が違って。
かゆいところに手が届かず、
思った通りに記事編集ができないなぁと、
僕自身も常々感じていました。
そこで何か方法が無いかなぁと思って、
探した結果見つけたのがコレです。
WordPressのビジュアルエディタの大幅な利便性向上プラグイン
【TinyMCE Advanced】
導入方法
↓
①TinyMCE Advancedをプラグインページからインストール
②TinyMCE Advancedを有効化
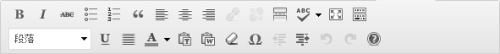
画像のように【文字サイズ】【画像挿入】【蛍光マーカー】等が
追加されてますので、使い勝手大幅向上。
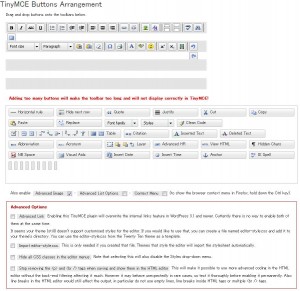
また、WordPress編集メニュー設定内に【TinyMCE Advanced】が追加。
この中で色々とエディタパレットの編集ができるのですが…

…何が書いてあるのかわかりません(笑)
ゆえに!ここから日本語版の導入に入ります。
③lovelog様のサイトから【TinyMCE Advanced・日本語版】をダウンロード。
④ダウンロード後解凍したフォルダに入っているmoファイルを、
TinyMCE Advancedのフォルダ内にアップロード。
※アップロードはFTPソフト等を使ってアップロードします。
【エックスサーバーの場合】
該当ブログファイル内
[public_html]→[wp_content]→[plugins]→[tinymce-advanced]
ファイルをアップロードしただけでは動作しないようなので、
追加修正を行います。
⑤下記のように書き換えを行う(TinyMCE Advanced3.3.9.2の場合)
プラグインページのtinymce-advancedで編集をクリック
プラグインファイルtinymce-advanced/tinymce-advanced.php内の、
2行目以降に下記ソースを記入する。
$domain_name = 'tinymce-advanced';
$locale_name = get_locale();
$mofile_name = dirname(__FILE__);
$mofile_name .= "/$domain_name-$locale_name.mo";
load_textdomain("tadv", $mofile_name);※一番上の行の<?phpのすぐ下の行に記入
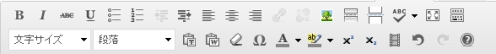
これで先ほどの設定内の【TinyMCE Advanced】を見ると…

日本語だァ!読めるぞ(*´ω`*)
って感じで完了です。
【TinyMCE Advanced】を導入すると、
ビジュアルエディタの機能が大幅に拡張されます♪
使いやすくなったエディタを自分好みに変更して、
記事編集作業の効率を上げてみましょう!