恥ずかしいが(/ω\*)…
僕の音声を録音してみました。
WordPressで自前の音声を聞かせてみた
-プラグイン「Audio Player」-
WordPressを使い始めて早一年。
始めの頃は右も左もわからない感じだったけど、
最近は何とか形になってきたと思う。
その中でも・・・
プラグインは本当に便利だなぁと実感する。
僕のブログでもいくつかプラグインの紹介をしているが、
これのおかげで無料ブログ並に使いやすくなった。
「Audio Player」もそのひとつ。
音声発信は実はお手軽な手法なんだ。
その上、文章よりも相手に意思を伝えやすい。
あなたもWordPressブログを使っているなら、
導入してみると面白いですよ♪
-Audio Playerの導入-
①WordPressダッシュボードから、
「プラグイン」⇒「新規追加」をクリック
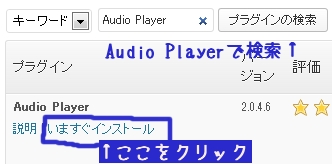
そこから「Audio Player」と検索し、
おそらく一番上に出てくる「Audio player」をインストール。
次の画面で「プラグインを有効化」すればOK。
基本設定はこれだけで完了。
-音声の設定-
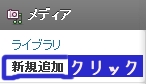
WordPressダッシュボードの
「メディア」⇒「新規追加」をクリック
録音した音声ファイル(MP3等)を、
メディアのアップロード画面の枠内に、
ドラッグ&ドロップで放り込むだけ。
取り込んだメディアファイルのアップロード先URL、
audio:(音声アップロード先URL)を[]で囲んでタグにして、
ブログ記事やウィジェットに貼り付けるだけ。
-ひすいちの音声を聞いてみますか?-
貼り付けるとこんな感じに。
試しに再生するとひすいちの肉声が聞けます(・ω・)
[audio:https://hisui01.jp/wp-content/uploads/2013/08/blogrecept_01.mp3]
↑
再生ボタンをクリックで音声が聞けます
※うまくいかない場合
ダッシュボードの設定からAudio Playerに入って、
「Default audio folder location」下の
「/audio」を消して更新すると出来ると思う。
補足-Audio Player Widget-
もう一つおまけに「Audio Player Widget」について。
TOPページの左サイドに僕のアバターがあるけど、
そこの下にも「Audio Player」が貼ってある。
しかし、
ウィジェットにはAudio Playerだけでは、
貼り付けることができなかった。
そこでプラグイン「Audio Player Widget」を導入。
これを導入すると、
ウィジェットに【Audio】の項目が追加。
それをサイドバーに貼り付けて、
音楽ファイルを指定するだけでOK。
ウィジェットに貼ると、
目立つのでオススメです♪
音声をネットでの情報発信に活かす
ところで…
音声って意外と公開してる人少ない。
確かに音声の録音って慣れないと苦労するし、
キーボードで文字入力と違って、
いくつか用意しないといけないものもある。
(無料ソフトとマイクで十分だけど)
人は始めてやることに対して躊躇を覚える。
そのため手が止まり、行動できない。
けれど、
音声は導入してみることをオススメする。
文章として伝わりにくいことや、
細かい解説などを音声で伝えることで、
ブログライティングにも影響が出る。
なぜなら、
細かいことまで羅列していくと、
文章も説明くさくなるし長文になりやすい。
パッと見に来た人はそこまで見ない。
それはあなたが他の人のブログなどを訪問した時に、
よくわかってるんじゃないかな?
そして、
音声を聴かせることで、その人が実在してると感じられる。
その結果、信頼性を増すことができるから。
騙されたと思って、ぜひ一度試してみて欲しい。
音声戦略…あなどれないですよ。