サイトマップというのを知ってますか?
主に2種類に別れますが、
①検索エンジンにサイト・ブログのページ構成を伝える。
主にGoogle検索エンジンの対策の一つで、
ページを検索エンジン上に認識(インデックス)させるために行うもの。
サイトマップを作成し、
Googleのクローラーに効率よく巡回してもらうことで、
ページが検索エンジンに載る可能性が高まります。
②サイト・ブログの案内板の役割。
このサイト・ブログはこういうページ構成でできてますよ、
とご覧になっている人に対する案内板。
デパートとかショッピングモールで店舗リストみたいなのが、
エスカレーターやエレベーターの前にあるけど、
それに似たようなものです。
実は、さっきブログのサイトマップを開いたら、
恐ろしいことになってました…。

いや…やっべ~!
なんじゃこれは!?って思いましたもんで。
一応、記事目録ってタブをグローバルメニューに載せているので、
案内板が全くないってわけじゃないけれど、
サイトマップから見る人にとっては、無いも同然。
なぜ今まで気がつかなかったのか oTZ...
というわけで、
僕と同じようにサイトマップを作るのを忘れてた方。
または、サイトマップの作り方がわからない方に。
WordPress使用者限定になりますが、
プラグインの紹介をしましょう。
WordPressプラグイン -PS Auto Sitemap-
とりあえずプラグインの追加だけのようなので、
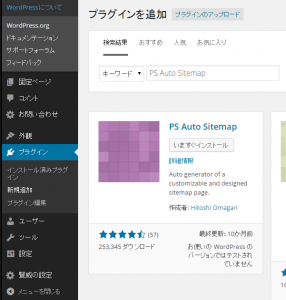
下記のようにプラグインから。
検索窓に「PS Auto Sitemap」と検索し、
”いますぐインストール”ボタンをクリック。
本当にインストールしていいですかと出たら
”OK”をクリック。
インストールが終わったら、
”プラグインを有効化”をクリック。
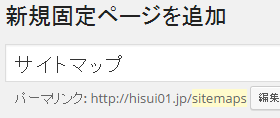
次に、固定ページからサイトマップページを作成。
新規追加でサイトマップのページを適当に作る。
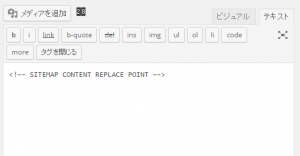
そして、サイトマップページの本文欄に
<!–– SITEMAP CONTENT REPLACE POINT ––>
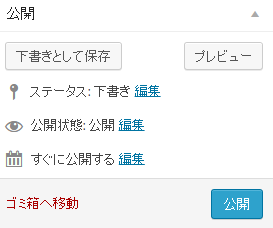
と入力して(コピペして貼り付けると楽)、公開する。
そして、サイトマップの編集ページそのもののURLから
"post=〇〇〇〇&action=edit"の、
〇〇〇〇の部分にある数字をおぼえておきましょう。
別ページで入力しますので。
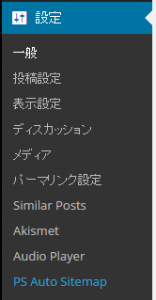
その後、メニューの設定から
「PS Auto Sitemap」をクリック。
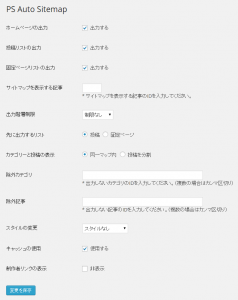
そうするとこういう画面が出てきます。
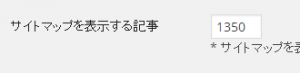
ページ内に”サイトマップを表示する記事”の空欄に、
先ほどの〇〇〇〇の数字を入力。
※デザインを変えたい場合は、スタイルの変更から
最後に”変更を保存”して設定完了。
あとはサイトマップをあなたの設置したいところに、
リンクなりを設置すればOK。
サイトマップは設定しておくべき!